Guide to SharePoint Font Packages
Unlock SharePoints Aesthetic: Master Font Packages with MVP Daniel Andersons Guide
Key insights
- Introduction to SharePoint Font Packages and their significance in enhancing SharePoint Brand Center.
- Clarification of the primary font categories: display fonts and content fonts.
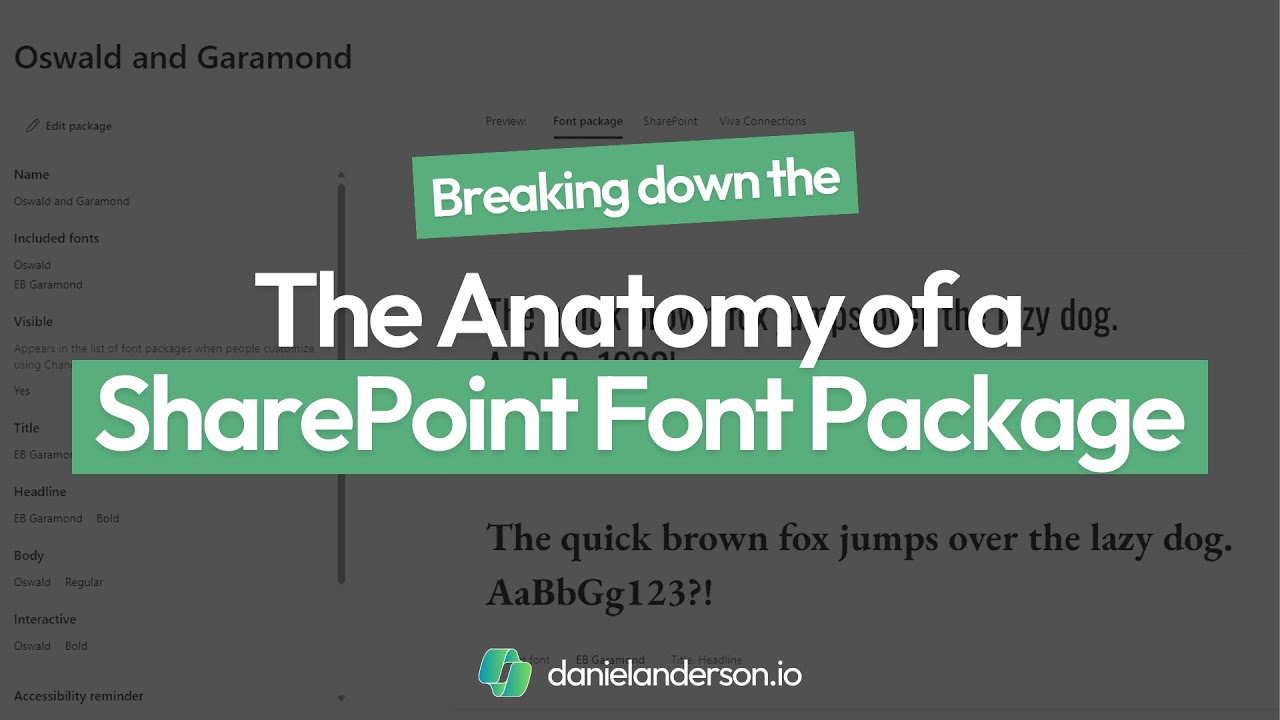
- Insight into font slot mapping, covering title, headline, body, and interactive elements.
- Detailed guidance on downloading and uploading custom fonts like Oswald and EB Garamond.
- Instructions on how to apply a new font package to a SharePoint site and observe modifications.
Understanding SharePoint Font Packages
In the informative you_tube_video by Daniel Anderson [MVP], viewers are taken on a deep dive into the intricacies of SharePoint Font Packages. The video aims to unveil how customizing your sites with unique fonts can significantly enhance your corporate identity within SharePoint Online. As a premier feature of the SharePoint Brand Center, Font Packages play a crucial role in personalization and branding efforts.
The tutorial begins with an introduction to SharePoint Font Packages, shedding light on their importance in sculpting the visual appeal of SharePoint Online sites. Daniel explains the differentiation between two primary font types: display fonts and content fonts. Display fonts are used for headings and titles, adding character to your site, whereas content fonts are utilized for the body text, ensuring readability and a smooth user experience.
Detailing SharePoint Online Font Customization
Font customization in SharePoint Online stands out as a powerful tool in creating a unique digital workspace that aligns with your organizational identity. By carefully selecting and implementing custom fonts, companies can significantly differentiate themselves in an increasingly digital world. This level of customization fosters a strong brand presence and enhances user engagement throughout the intranet.
SharePoint Online's Brand Center, equipped with its Font Packages feature, empowers administrators and designers to craft a visually consistent experience across their sites. Whether aiming for a professional tone with classical fonts like EB Garamond or seeking a modern edge with fonts such as Oswald, the flexibility is unparalleled. This adaptability underscores SharePoint Online’s commitment to providing a platform that meets diverse business needs.
The process of mapping fonts to specific site elements is a testament to SharePoint’s user-centric design philosophy. By carefully assigning display fonts to titles and headlines and choosing readable content fonts for body text, sites become more accessible and appealing to visitors. This thoughtful approach to design ensures a seamless interaction for all users, regardless of their task at hand.

People also ask
Which font is used in SharePoint?
In SharePoint platforms, the default font utilized resembles the Segoe UI font, which is a staple visual element adhering to the Microsoft design language, delivering a cohesive and streamlined user experience across their product suite.
How do you change the font in SharePoint?
Altering the font in SharePoint demands employing a SharePoint theme or customizing the CSS (Cascading Style Sheets). By applying a theme, users can select predefined options that automatically adjust the font. For those seeking more tailored aesthetics, directly modifying the CSS in the site's design allows for comprehensive customization, including font style adjustments.
What is the default font size in SharePoint?
The standard font size established within SharePoint environments is 14px. This size is chosen to ensure readability and user convenience, reflecting Microsoft's commitment to creating user-friendly interfaces in their software applications.
Keywords
SharePoint Font Packages, SharePoint Typography, Custom Fonts SharePoint, SharePoint Design, Font Package Anatomy, SharePoint Customization, SharePoint Branding, SharePoint UI Design