New Screen Options In Power Apps Canvas!
Unlock New Power Apps Canvas Screens for Enhanced App Design!
Key insights
- Basic building blocks of Power Apps are screens, acting like pages, holding app's functionality.
- Screens contain elements such as Labels, Buttons, Input Fields, Galleries, Forms, and Media Controls.
- Using multiple screens improves app organization, enhances navigation, and supports modular design for different purposes like Welcome, Data Display, Data Input, and Settings screens.
- To work with screens, simply add a new screen in Power Apps Studio, customize it by dragging and dropping controls, and modifying properties, and use navigation techniques with the Navigate() function.
- An example app can include a Welcome Screen, Product List Screen, Cart Screen, and a Confirmation Screen to demonstrate basic structure and functionality.
Understanding Power Apps Screens
Power Apps screens serve as the cornerstone for creating intuitive and efficient applications. These screens, akin to website pages or presentation slides, are where the magic happens in your Power Apps app. Each screen is designed to fulfill a specific purpose within the app, housing various controls like buttons, input fields, galleries, and more. By leveraging these components, developers can craft a dynamic and interactive user experience.
Zoning in on the benefits of using multiple screens highlights their role in enhancing app organization and navigation. This design choice simplifies complex applications, making them more accessible and easier to navigate for end-users. The process of working with these screens is straightforward, involving adding, customizing, and navigating between screens. This is achieved through the Power Apps Studio, where developers can drag and drop elements, edit properties, and harness formulas to dictate the behavior and interactions of app components.
Picture an order entry app segmented into distinct screens – from welcoming users, listing products, to finally placing an order. This structure not only streamlines the user journey but also encapsulates the essence of what Power Apps screens are designed to achieve – a coherent and modular approach to app design. It underlines the importance of screens in constructing a user-friendly interface that aligns with the app's objectives, ensuring a smooth and engaging user experience.
New Screen Options in Power Apps Canvas! Here's a breakdown of Power Apps screens, their role, and how to use them:
What are these screens? Screens are the visual interfaces within a Power Apps app. Think of them like individual pages in a website or slides within a presentation. Each screen houses the controls (elements) that make up your app's functionality. A screen can contain various elements such as labels to display text, buttons to trigger actions or navigation, input fields to let users enter data, galleries to display lists of items, forms to capture and submit data, and media controls to incorporate images, videos, etc.
Why use multiple screens? Multiple screens help you break down a complex app into manageable sections, making it easier to design and for users to understand. You can add buttons or other controls to seamlessly navigate between screens, creating a cohesive user experience. Different screens can serve specific purposes, such as a welcome/login screen, data display screen, data input screen, and settings screen.
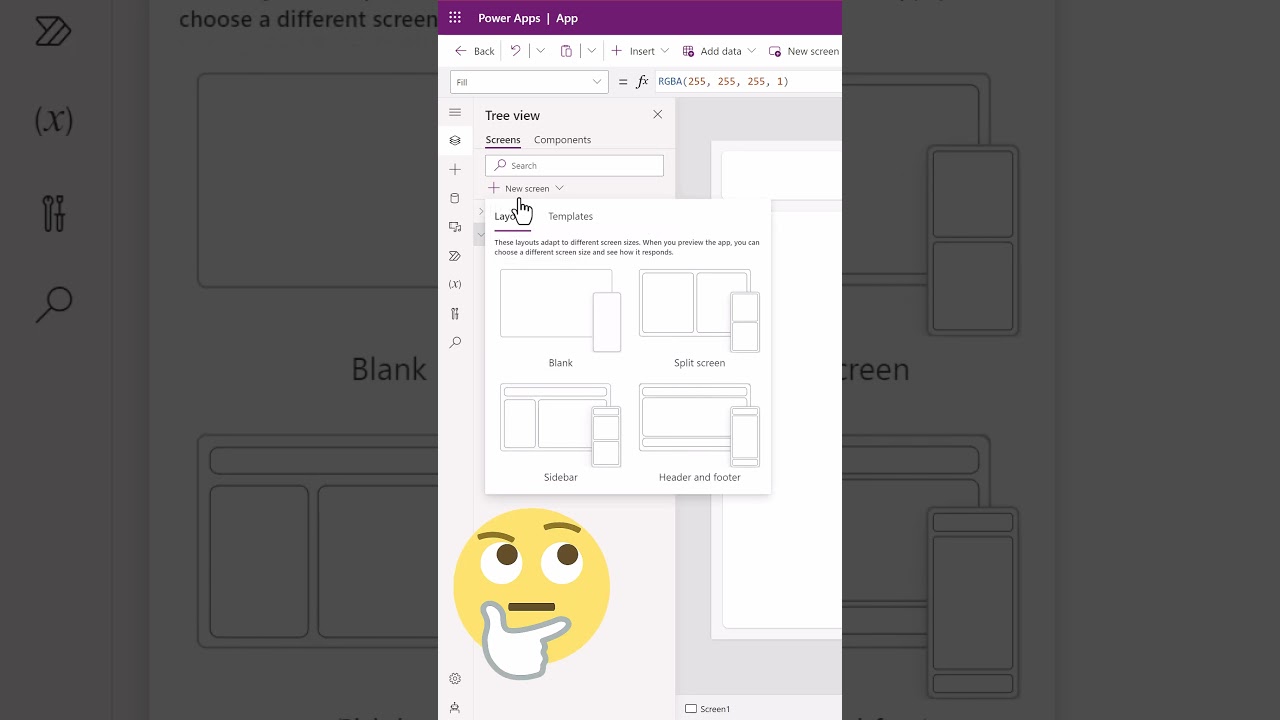
How to work with screens in these apps Adding a Screen: In the studio, click "New Screen" and choose from various pre-built templates or a blank screen. Customizing a Screen: Drag and drop controls onto your screen and modify control properties in the properties panel. Use formulas to control behaviors. Navigation: Use the ‘Navigate()’ function to move between screens, enhancing the user experience.
Example: Imagine building a simple order entry app. You could include a welcome screen with a logo, app name, and a "Get Started" button; a product list screen with a gallery displaying products and an "Add to Cart" button next to each item; a cart screen with a list of selected items, total price, and "Place Order" button; and a confirmation screen with a success message and an optional "New Order" button.
Interested in exploring specific screen types, navigation techniques, or more complex app scenarios? This overview hints at the expansive capabilities and flexibility of using multiple screens within Power Apps to enhance app design and user experience.
Enhancing User Experience with Multipurpose Visual Interfaces
The modern development of applications, especially within platforms like Power Apps, emphasizes the importance of a user-friendly design. The use of multiple screens has become a fundamental practice in separating an app's various functionalities, making it more manageable for users to navigate and for developers to maintain. Screens act as distinct chapters in an application, each serving a unique purpose and contributing to a seamless user journey.
By incorporating various elements such as buttons, input fields, galleries, and more, developers have the tools at their disposal to create intuitive interfaces. The ability to customize these components further enables a personalized user experience, meeting specific needs and preferences.
Navigation within an application is paramount in ensuring a comfortable user journey. The efficient use of navigation functions, like the ‘Navigate()’ function, allows users to move between screens effortlessly, ensuring that they can access the information or functionality they seek without confusion.
The modular design approach facilitated by using multiple screens allows for better organization of an app's content and features. It simplifies the user interface, making apps more intuitive and less overwhelming for the user. Each screen can be designed to fulfill a specific role, enhancing the app's overall functionality and efficiency.
The methodology behind the development and usage of multipurpose screens in Power Apps paves the way for advanced application design. This approach not only improves the aesthetic appeal of an app but also its usability and effectiveness. As the digital landscape continues to evolve, the significance of a well-structured, user-centric design becomes increasingly evident, establishing a standard for contemporary app development.

People also ask
Questions and Answers about Power Platform/Power Automate RPA
"How do I change the screen layout in power app?"Change screen size and orientation
"How do I open a new screen in PowerApps?"Create a screen
"How do I change the view in PowerApps?"Edit public views from a table
"How do I change the screen on my power app button?"PowerApps button onselect change screen can be done by using the Navigate command. By selecting the onselect event you can add the Navigate command and enter the screen you wish to move to.
Keywords
Power Apps Canvas New Screen Options, Power Apps Canvas Features, Power Apps Screen Customization, Power Apps UI Design, Power Apps User Experience, Power Apps Canvas Enhancements, Power Apps Development, Power Apps Interface Update