Nested Child Grids Creation for Model-Driven Apps
Unlock features of model driven apps with our tutorial on creating nested child grids in Dynamics 365, led by a Microsoft expert.
Create Nested Child Grids for Model Driven Apps" is a helpful tutorial by Lisa Crosbie, a known expert in the field. The video explains how to display related records in your model-driven apps, taking users from a simple app view up to a nested child grid. It demonstrates multiple tasks such as adding controls, choosing child tables, setting up lookup fields, and adding color.
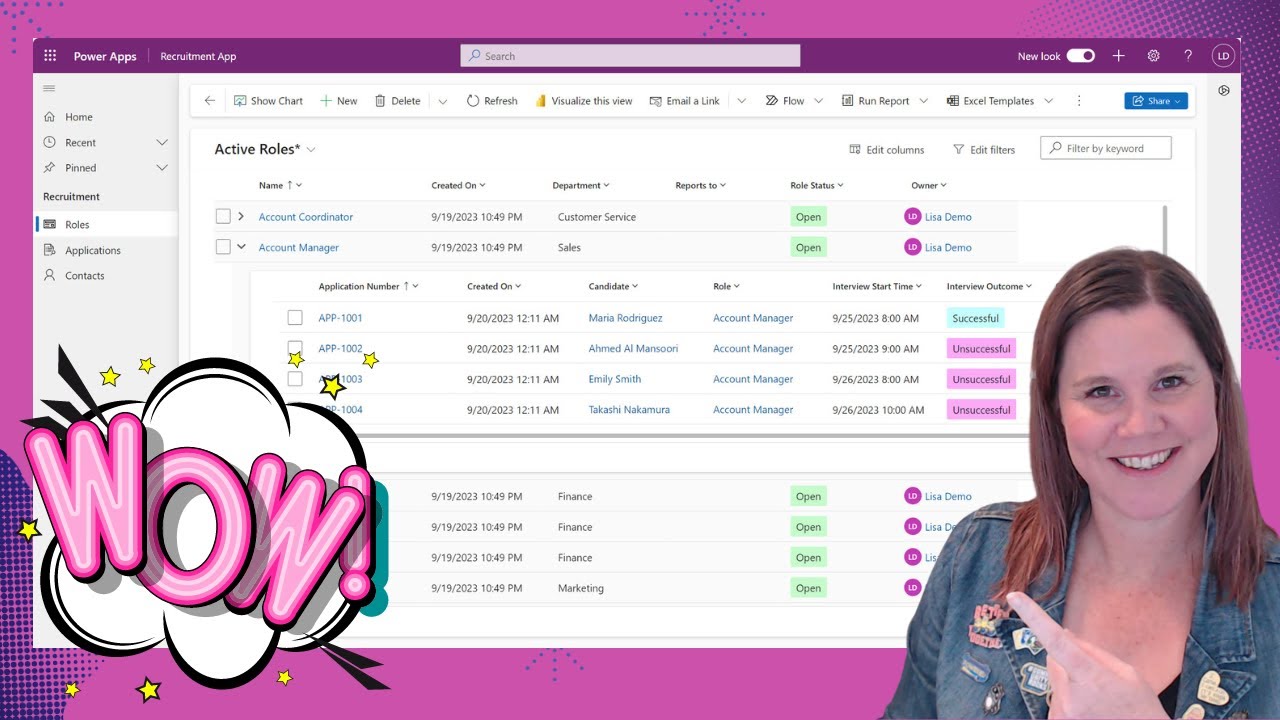
The author specifically talks about the functionality linked to Dynamics 365 Apps and Model Driven apps, which allows the display of related child records in a nested grid from a parent view. This layout is comparable to the provided illustration. Getting started with this feature is straight forward, it is compatible with Power Apps Grid control.

To activate the Power Apps Grid control, users have to open up their entity in classic view, then navigate to the Controls tab. Adding the 'Power Apps Grid control' and looking under the Property section will reveal Child Items (Preview). Clicking on the Edit icon opens up a dialog prompt to choose the related child table to display in the nested view.
Throughout the tutorial, a project record and its active milestones are used for demonstration. The 'Milestones' were chosen for Entity field and 'Active Milestones' for View. The 'Child Items Parent Id' property also requires editing, here, users will need to select the Parent Id field in the child record to exhibit the relationship data. A key detail is that this refers specifically to the parent's lookup column in the child table.
However, Polymorphic lookups aren't supported in this context, neither out-of-box nor custom. As a result, users won't be able to select Customer column type or any other polymorphic lookup columns. After the desired Parent Id field has been selected, the process is to save and publish the changes.
Once publishing is successful and the model-driven app is refreshed, users will see the related child records from the parent table's view. An example captured in the tutorial demonstrates milestones related to a project table showcased in a nested view.
Expand Your Power Apps
Microsoft's Power Apps offer a wealth of functionality for anyone involved in creating model-driven applications. Nesting child grids, as demonstrated by Lisa Crosbie, is just one example of how you can leverage these tools to create intuitive, well-structured apps. From adding controls to setting up lookup fields, and even adding a splash of color, there's plenty to explore. By learning and implementing these tips, you can take your applications to the next level, whether it's a simple model-driven project or a more complex, multi-layered application.
Create Nested Child Grids for Model Driven Apps
This tutorial in discussion reveals how to create nested child grids for Model-Driven Apps. Any individual curious to show a list of relevant records in their Model-Driven Apps can adhere to these outlined steps. It essentially introduces users to how they can transition from a basic app view to including a fully nested child grid within their apps. The author explains methods to include controls, select child tables, initiate lookup fields, and even incorporate color to add aesthetics.
- Nesting related child records within a parent view is now a feasible option.
- This can be accomplished via the Power Apps Grid control accessible within the corresponding entity's classic view.
- Adding the 'Power Apps Grid control' under the Controls tab unveils the Child Items (preview) in the Property section.
- Selecting the Edit icon allows the user to opt for the relevant child table meant to appear in the nested view.
The author uses the analogy of showing active milestones related to a project record. Selection involves picking 'Milestones' for the Entity field and 'Active Milestones' for View. Further editing on the Property – Child Items Parent Id brings up the requirement to select the Parent Id field in the child record to present relationship data.
Note that this compatibility doesn’t extend to Polymorphic lookups, be it out-of-box or custom. Thus, users can't opt for types like Customer column type or similar polymorphic lookup columns in this dialog. Post winding up these settings, redundant fields won't be showcased.
A simple save and publish of these changes are required to activate the settings. A succeeding refresh of the user's Model-Driven app should ideally enable display of the relevant child records from the parent table view. Illustrations highlight the milestones associated with the project table, presented in a nested view.

More links on about Create Nested Child Grids for Model Driven Apps
- How to show nested grid of child items in views of Dynamics 365
- Apr 26, 2023 — Add the 'Power Apps Grid control' and under the Property section you will find Child Items (preview). Click on the Edit icon on the property.
- Read-only nested editable grid - Benedikt's Power Platform Blog
- Feb 22, 2023 — This blog post will explain how to create a read-only nested editable grid in Dataverse. As well as touch on some alternatives.
Keywords
Nested Child Grids, Model Driven Apps, Create Grids, Grids for Apps, Model Apps, Child Grids, Nested Grids, Model Driven, App Grids, Create Nested Grids