Model Driven Apps - Edit Subgrids Side
by Side with Power Apps Grid or Editable Grid
The text discusses a method of editing subgrids within Model Driven Apps. This new approach uses side-by-side editing via Side Panes, providing a unique user experience that enables editing on both sides of the screen simultaneously. Users can open the records of a subgrid in a dialog with several online resources offered for further reading such as Carl de Souza's blog for Editable Grid and Dani Kahil's resource on the new "Power Apps grid control".
- Microsoft's OnRecordSelect is also highlighted as a useful tool for automatically opening dialogs.
- The main distinction between Dialogs, opened with Xrm.Navigation.navigateTo, and Side Panes, facilitated by Xrm.App.SidePanes, is the form coverage.

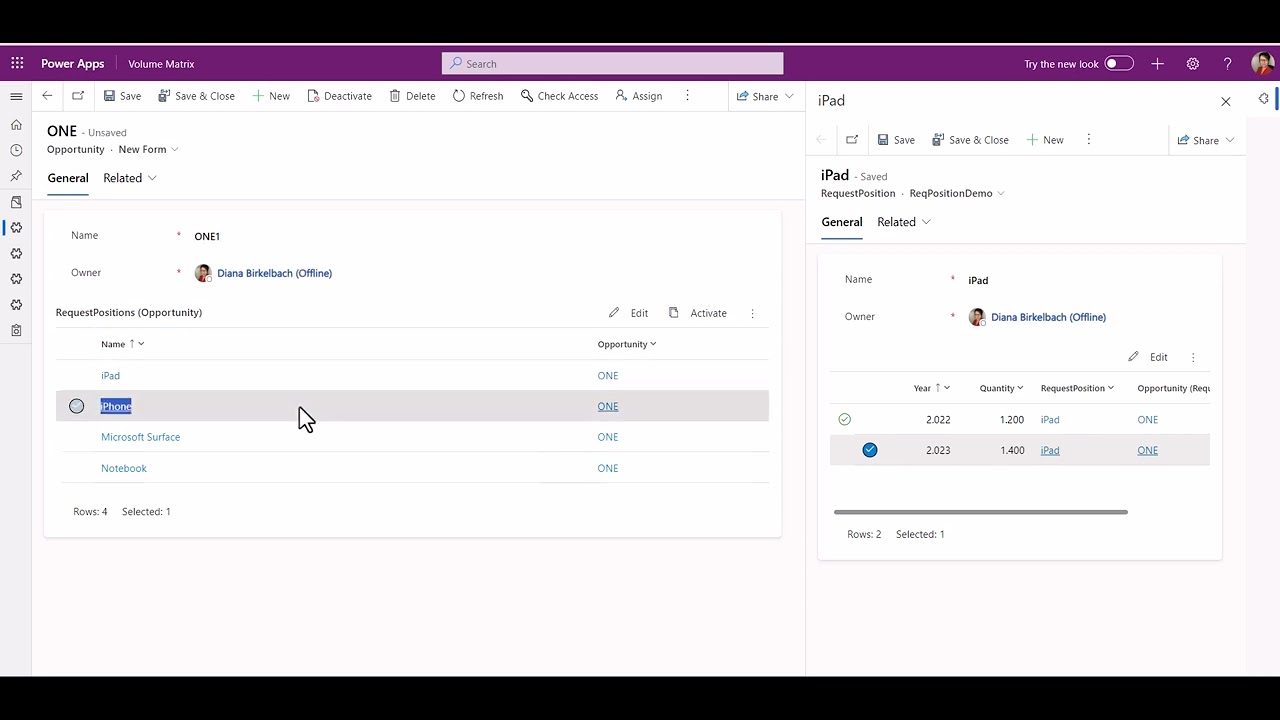
Exploring Side-by-Side Editing in Model Driven Apps
The innovative use of side-by-side editing in Model Driven Apps fundamentally enhances the user interface. It allows for the efficient use of both sides of the screen for an improved editing experience. Notably, Side Panes enable the concurrent opening of Dialogs without covering the form below, offering a more productive interface. The implementation of this technique requires the assignment of a unique ID to the Side Pane. This ID ensures that the same window is reused for each record from the subgrid, thus optimizing user interactions in the Model Driven App.
Read the full article Model Driven Apps - Edit Subgrids Side
Learn about Model Driven Apps - Edit Subgrids Side
Model Driven Apps can be used for editing subgrids side. There are several blogs available which explain how to open the records of a subgrid in a dialog, such as the one by Carl de Souza and Dani Kahil. There is also an example on the learn page for “OnRecordSelect” that shows how to auto-open dialog on record select. An alternative to this is side-by-side editing using Side Panes, which allows the user to use both sides of the screen. To do this, the same subgrid event (“OnRecordSelect”) is used, and a unique ID is assigned to the Side Pane. A JavaScript WebResource (OppPosYearDemo.js in this case) is used to open the record Side Pane. This allows the user to edit the form on both the left and right side at the same time.
More links on about Model Driven Apps - Edit Subgrids Side
- Use editable grids in model-driven apps - Power Apps
- Dec 15, 2022 — Editable grid is a custom control that provides rich inline editing capabilities on web and mobile clients (Dynamics 365 for phones and Dynamics ...
- Editable Grid feature in Model-driven apps with Power ...
- Mar 31, 2022 — In this blog, we will explore the new editable features in the Power Apps grid control in model-driven apps. There are two primary additions ...
- Gridlock: custom control views & sub-grids in model driven ...
- Sep 22, 2020 — This post will cover Editable grids, Nested grids and Reference panels. ... Gridlock: custom control views & sub-grids in model driven apps.
- Subgrid properties for model-driven app main forms (classic)
- This article describes the classic form editor. We recommend that you use the modern form designer to create and edit subgrids for model-driven app forms.
- Adding Editable Grid using the New Power Apps ...
- Dec 11, 2022 — Here's how you can add an Editable Grid using the new Power Apps Grid control in Power Apps Model-Driven Apps designer.
- Nested Grids in Dynamics 365
- Oct 8, 2019 — We all know we can use subgrids to show related records on a form. ... Now click the edit icon on the right side of 'Nested grid parent ID'.
Keywords
Model Driven Apps, Edit Subgrids, Side Panes, OnRecordSelect, JavaScript WebResource, Modal Forms