- All of Microsoft
Optimise Omnichannel Chat Widget with CSS and Data Callback
Customise Dynamics 365 Omnichannel chat widget to match your brand with CSS styling and data-customisation-callback.
Developer Tools: Modifying the Dynamics 365 Omnichannel Chat Widget
In a recent blog post by Lewis Baybutt, he thoroughly explains how users can customise and configure the Dynamics 365 Omnichannel chat widget. It has been a constant struggle for some to match the look and feel of this widget to match their organisation's branding using just the options provided in the Customer Service Admin Center. Baybutt outlines a method to get beyond these limitations.
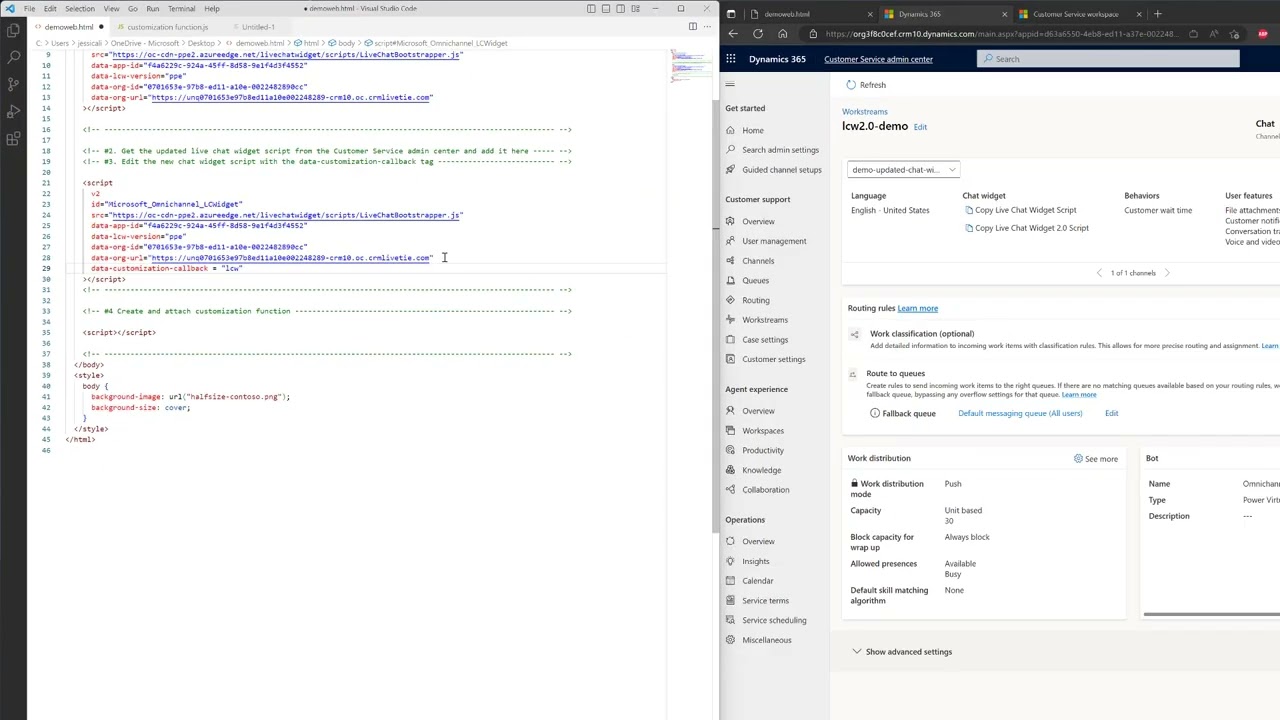
It starts by diving into the chat widget script obtained from the Customer Service Admin Center. You may notice tags taking various values. Here, you can add a property tagged as 'data-customization-callback' where you can manipulate updates for CSS styling and different properties of the chat widget.
This property has been designed to only manipulate visual elements of the chat widget. Those who aim to implement custom components or functional changes should make use of the SDK and React components for a customised chat widget. For more information, please visit Developer Tools
Steps to Implement CSS Styling
Anticipating what's next, we examine an out-of-the-box script as a blueprint for all developers. First, you would add this script to your website, permitting the surfacing of the chat widget for customer support.
The next step involves some coding. You would commence by creating a function adding these CSS styles to the appropriate configuration properties. The function format should resemble the one demonstrated in the blog and be encapsulated within a script.
Here, Baybutt gives an example in the blog about how he manipulated the 'styleProps' property to adjust the minimalistic 'generalStyles' and change the chat widget's size. The output of this manipulation was a significantly lengthier chat widget with a height of 800px!
Customizing Properties
You can attain fundamental changes using the 'generalStyles' property; however, several other properties allow you to modify the different components used in the chat widget. A complete list of properties for customizing each component is available here.
Beyond step-by-step instructions for customising and configuring the chat widget, the blog post serves as a comprehensive guide for developers desiring to make visual changes to the Omnichannel chat widget.
Summary and Insights
In conclusion, Baybutt's blog post is an invaluable resource for developers striving to customize the Dynamics 365 Omnichannel chat widget to align with their organization's brand. He presents the possibility of going beyond the preset customization options to better suit organizational needs. This piece emphasizes using the 'data-customisation-callback' tag within the chat widget script for more advanced styling and customization of visual elements on the chat widget.
This method allows for structural aesthetic changes without resorting to intrusive custom components or making functional changes. Once the function is implemented properly, you'll be able to make the Dynamics 365 Omnichannel chat widget visually tailored to your organization's needs and standards.

Learn about Customise the Omnichannel chat widget with CSS styling and data-customisation-callback
Do you find personalising the appearance of your Dynamics 365 Omnichannel chat widget challenging? The number of options available might not always suffice to synch with your organisation’s branding. But no need to worry! There is a solution available: CSS styles and the ‘data-customisation-callback’.
To make it clearer, the chat widget’s script, which can be availed from the Customer Service Admin Center on a chat channel, has different tags that accept values. An extra tag named ‘data-customisation-callback’ can be included. This tag permits you to provide a function that modifies the CSS styling and properties of the chat widget.
Note that the widget's SDK and React components are recommended if you plan to add custom components or make functional alterations to the chat widget, not just visual changes. For a better understanding, take a look at this guide.
Basic visual customizations to the chat widget can be achieved simply by writing a function which adds CSS styles to the appropriate configuration properties. To give an idea:
To implement the CSS styles, the above function needs to be called from the chat widget script, using data-customization-callback. After doing so, improvements like enlargement of chat widget's size can be witnessed.
There is a range of other properties available to adjust the styling of the widget's components. These properties and their adjustments can be found here.
In conclusion, customization of the chat widget for aesthetics and functionality is easier than it seems. It offers improved user experience and the potential for embedding your organisational branding. For more related content, feel free to check out my other blog posts, and subscribe to receive updates directly in your inbox!
Keywords
Customise Chat Widget, Omnichannel Chat Widget, CSS Styling Chat, Data-Customisation-Callback, Custom Chat Design, Omnichannel CSS Customisation, Chat Interface Customisation, Widget Styling with CSS, Personalised Omnichannel Chat, Custom Callback Chat Widget