- All of Microsoft

A fun, animated FAB menu for Power Apps
Information Success Coordinator at McCumber Well Service
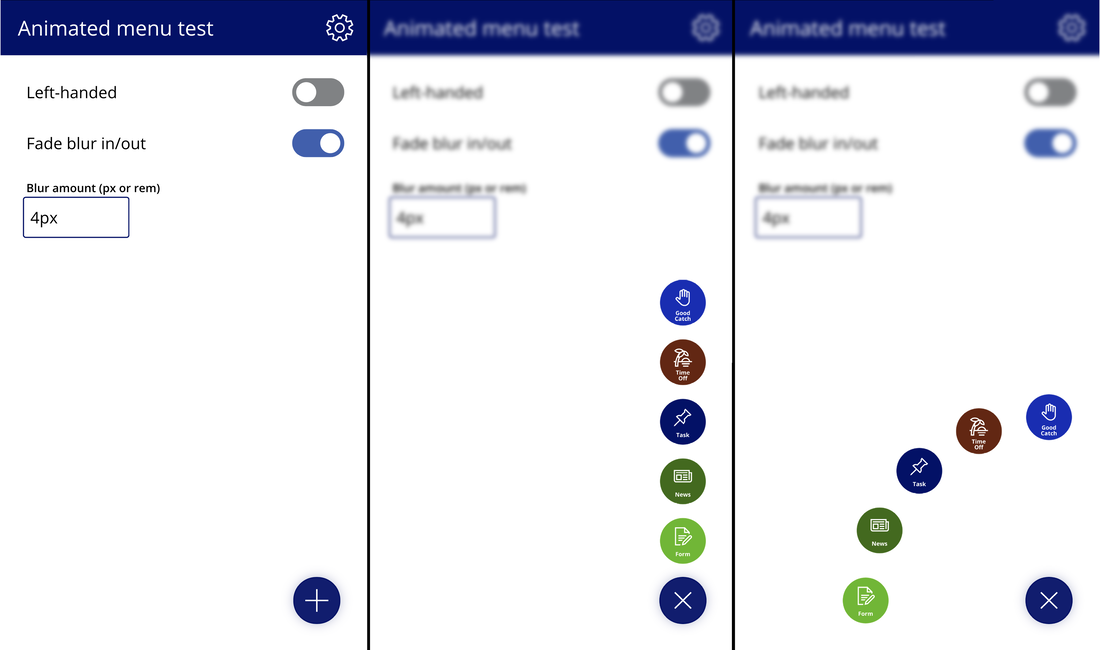
An animated FAB menu. It can display a menu as a quarter circle (either from the right or left-handed perspective) as well as vertically and has a range of ways
A fun, animated FAB menu for Power Apps. Would you like to add a bit of fun to your Power App, while giving your users a functional new items menu? Well, I have one for you to try out! Read on to find out more about it (or skip to the end and download the Power App solution with a demo app to test out the settings).
So, what is this thing? Essentially, it's a Power Apps component of a floating action button that, when pressed will reveal a menu in either a quarter circle or vertical stack configuration. Of course, how it reveals that menu is the fun part. In the x and y coordinates there are switch functions that relate to one of ten easing functions (which I found at easings.net) to animate the 'out' and 'in' travel of the menu items to their final destination. Selecting a menu item will trigger navigation to the respective screen (after letting the 'in' animation run its course). Specifically in the download (located below) is a Power Apps solution containing a component library.
- Fun, animated FAB menu for Power Apps
- Floating action button reveals menu
- Quarter circle or vertical stack configuration
- Switch functions for animation
- Ten easing functions from easings.net
- Menu items animate in and out
- Trigger navigation to respective screens
- Power App solution with demo app available
Discover the Animated FAB Menu in Power Apps
This innovative Power Apps component allows you to enhance user experience with a unique, animated floating action button (FAB) menu. By providing a stylish and interactive way for users to navigate your app, you can create a more engaging and efficient experience. The FAB menu can be customized to suit your specific app's design and comes with various easing functions to choose from. Don't hesitate to explore the potential of the animated FAB menu in your Power App project and elevate your app's functionality and aesthetics.

Read the full article A fun, animated FAB menu for Power Apps
Download
https://www.wyotim.com/uploads/1/2/3/4/123450196/animatedfabsolution_1_0_0_5.zip
Learn about A fun, animated FAB menu for Power Apps
Microsoft Power Apps is a powerful app development platform that enables users to quickly create apps that can be used on any device. With the FAB Menu component, users can add a bit of fun and functionality to their apps by creating a floating action button that reveals a menu when pressed. The menu can be configured in either a quarter circle or vertical stack configuration, and each item on the menu can be configured to trigger navigation to another screen after the animation runs its course. The FAB Menu component also uses switch functions to relate to one of ten easing functions to animate the 'out' and 'in' travel of the menu items. By downloading the Power Apps solution with a demo app, users can quickly test out the settings and start creating powerful, animated apps.
More links on about A fun, animated FAB menu for Power Apps
- Implement a Fly Out Menu in Power Apps
- Mar 31, 2022 — Fly Out Menu Animation. The easiest of implementing hamburger menu is to group the below Fly out Menu controls (4 Buttons + 1 Rectangle ...
- Animated FAB Menu in SwiftUI
- Jan 11, 2022 — Animated FAB Menu in SwiftUI ... Here is what we will build. Let's start with a navigationView so we can have navigationTitle for the view. We ...
- Circular Floating Action Button with Menu - android
- Mar 2, 2023 — I want to develope a view which open on click to floating action button. Basically i need to develope a design ...
- The floating action button in SaaS: your best guide in 2022
- A floating action button is a tool that allows users to navigate the key parts of an app or website. Usually, floating menu plugins display as a circular ...
- Navigate between fragments using animations
- The Fragment API provides two ways to use motion effects and transformations to visually connect fragments during navigation. One of these is the Animation ...
- Building a floating action button component
- Create a new app using the phone layout, and from Tree view, go to the Components tab and click on New component. From the right pane, name it FABCmp . Set its ...
- Build a Power Apps Waffle Menu – 5 Ways
- Jan 6, 2022 — In your app, from the Insert tab, insert a waffle menu icon on the screen, ... the gallery method with the animation method, just for fun!
Keywords
Microsoft, Power Apps, FAB, Floating Action Button, Animation, Easing Functions, Component Library, Navigation, x and y coordinates, Power Apps Solution