- All of Microsoft

Enhance Your Site: SVG Icons & Modern Themes for All Codes
Master SVG Theming in Power Apps: Low-Code & PCF Integration Guide
Key insights

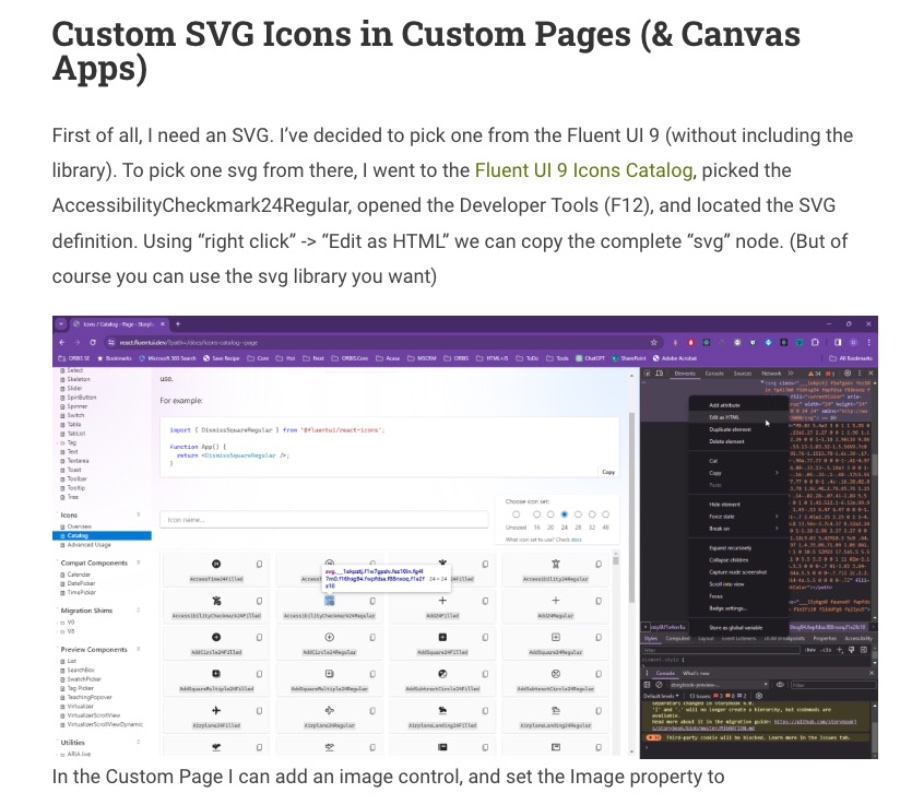
- Creating custom SVG icons for Custom Pages and Canvas Apps involves selecting an SVG from a library like Fluent UI 9, editing it via Developer Tools, and embedding it directly into the application with an image control.
- To personalize SVG icons, one can modify the SVG's color by changing the "fill" attribute and the background by adding a "style" attribute, accommodating dynamic theme changes within the application.
- The modern Theming feature in Custom Pages allows for the use of theme-specific colors in SVG icons by extracting color codes from the theme's JSON representation and applying them to the SVG.
- To implement interaction effects like hover or selection on SVG icons within low-code platforms, custom solutions such as setting conditional styles based on app variables are employed.
- For more advanced customization that involves dynamic color changes and interaction effects, leveraging a Power Component Framework (PCF) enables deeper integration and flexibility within both model-driven and custom applications.
Exploring the Versatility of SVG Icons in Microsoft Applications
SVG icons have become an integral part of modern user interface design, offering considerable flexibility and customization options for developers and designers within the Microsoft ecosystem. The ability to use custom SVG icons across various components and applications, including Custom Pages and Canvas Apps, not only enhances the aesthetic appeal but also ensures consistency and adaptability to diverse themes and interaction states. By leveraging tools such as Fluent UI, developers can select, modify, and integrate icons seamlessly into their projects, further enhancing user experience with visually appealing and dynamic icons.
The process of applying modern theming and personalizing icons with specific colors or effects like hover and selection behavior illustrates the potential for creating engaging and interactive UI elements. Moreover, the use of Power Component Framework (PCF) for advanced scenarios showcases the extensibility of Microsoft's low-code platforms, allowing developers to implement custom logic and design patterns that align with specific application requirements. Overall, the integration of custom SVG icons into Microsoft's application development platforms signifies a move towards more customizable, responsive, and user-centered design approaches.
A distinguishing feature of employing SVGs in this manner is their independence from static image libraries. This not only streamlines the development process by reducing dependencies but also enhances the application's performance and scalability. The exploration of SVG usage within PCFs illustrates the possibilities for creating highly interactive and responsive components that can dynamically adapt to user inputs and application states. Overall, the integration of SVGs into custom pages and PCFs underscores a broader trend towards more flexible, efficient, and user-centric design approaches within the Power Platform ecosystem.
Read the full article Own SVG Icons Applying Modern Theming for Both Low-Code and PCF on the Same Page

People also ask
How do you make your own SVG icons?
Creating SVG icons can be efficiently done using vector graphics software such as Adobe Illustrator, Sketch, or Inkscape. These applications facilitate the designing, editing, and exporting of icons in the SVG format. Nonetheless, be aware that these programs might include extra code within the SVG files, which could impact both the performance and accessibility of the icons created.
Can SVG files be used as icons?
SVGs are commonly utilized by designers for graphical elements on websites, including buttons and company logos, due to their scalability. The fundamental advantage of SVGs lies in their ability to enlarge or reduce in size without losing quality, making them perfectly suited for a variety of display sizes and resolutions.
Keywords
SVG Icons, Modern Theming, Low-Code Development, PCF, Icon Customization, Cross-Platform UI, Responsive Design, Visual Customization