- All of Microsoft
Modern Inventory Management App: Comprehensive Power Apps Creation
Unleash the power of Microsoft Power Apps with an advanced inventory app. Get tips on UI, performance, and accessibility, tailored for any device!
The centerpiece of this YouTube video by Andrew Hess - MySPQuestions is the creation of a complete, modern application using Modern Controls with the Microsoft low-code software. The aim is to ensure your User Interface/User Experience (UI/UX) matches all your older forms, simplifying manual updates in the future.
Chapters:
- 0:00 Introduction
- 1:08 Turning on Modern & Responsive
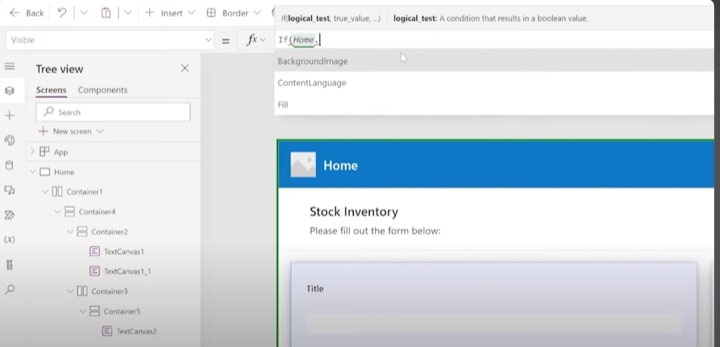
- 1:50 Creating the Container Structure
- 5:30 Adding our Title Text & Label
- 7:15 Setting Padding & Gap
- 10:39 Inserting our Form's Modern Texts & Labels
- 16:15 Adding People Picker
- 18:00 Where the Save Button Should be
- 19:15 Fixing how the 2nd Container fits on Mobile
- 20:30 Adding an Icon to the Next Page
- 23:53 Adjusting the Gap based on ScreenSize
- 25:18 Writing a Patch Statement
- 28:00 Our Success Screen
- 31:10 Conclusion
The tutorial covers methods to design the application to bear a resemblance to the CoPilot UI/UX. It also entails making the app responsive and outlining the sequential relocation of containers in mobile view. The project app is geared towards managing and adding group items to an inventory swiftly and relatively easily.
We also discuss the development of low code software on Power Platform, centered on taking into account the user interactions with solutions. The user experience constitutes key elements such as User Interface (UI), performance, and the overall accessibility of an application, all of which contribute to user adoption & usage.

The UI, usually the first thing the user interfaces with, entails a visual approach for most users. Apps with aesthetic appeal are more likely to foster faster adoption by users compared to less eye-catching ones. Accessibility support is also paramount to cater to users with visual impairments. Imitating UI designs from other applications, advantageous HTML control usage, and in-app notifications can greatly enhance UI.
On the topic of performance, the video stresses its importance to the overall User Experience. Slowing apps negatively impact the user experience due to perceived dysfunction. Tips to boost performance include curtailing the use of LookUps and reducing the number of controls for better memory management and app responsiveness.
In the realm of accessibility, the emphasis is on inclusive design and development. Good practice entails using understandable english descriptions and spacing for screen names to be easily read by screen readers. Limiting the number of moving elements and pop-ups can also improve the reading process for screen readers. Finally, compliance with WCAG for color contrasting is important to accommodate users with various forms of visual impairments.
More on Power Apps
Power Apps, a component of Microsoft Power Platform, allows users to develop apps with minimal to no coding. It offers an easy to use interface for app creation with an option for customization, making it a potent tool for businesses. Learn more at this link.
Power Apps promotes efficient use of resources by eliminating the need to depend on an IT team for app development. It enables you to build business applications tailored to your unique needs. Additionally, Power Apps fosters an interactive UI that makes the entire app navigation process effortless for users.
The encapsulation of responsiveness, performance, and accessibility into Power Apps, enables it to deliver fantastic user experiences, significantly improving an organization's business processes. This platform represents a significant shift towards equality, inclusion, and accessibility in app development.
Conclusively, building on Power Apps can offer transformational benefits to any business by facilitating the creation of custom applications designed to meet unique business needs.
Learn about Inventory App Completely Modern & Beautiful! Power Apps Entire App Creation

The video elaborates on the creation of a modern inventory application using a Microsoft product, considered as one of the 'Power Suite' tools. This tool allows the simplification of app creation through its low-code features. It infuses modern controls to match existing forms, which reduces the manual updating burden.
The leading topics discussed converge on enhancing the application look to mirror the CoPilot user interface (UI) and User Experience (UX). A notable point is how the app is made responsive: the second container shifts place only when deployed on mobile. The Inventory App enables the addition of several items at one go, with forthcoming improvements possibly including the ability to add more than a single item at a time.
When developing software with low-code tools, a paramount aspect is considering the end-user experience. Successful adoption of an application is significantly influenced by the UX, which further boils down to specific elements.
UI is the first element an end user gains familiarity with. For visually unimpaired users, a pleasant visual appeal makes an application more desirable. Compatibility with screen readers is crucial for visually impaired users. Inspiration from various UI designs can yield better results, even with low-code tools. Inclusion of an HTML Control diversifies the range of browser-supported fonts and permits additional features such as box shadows.
- Performance: An application's performance plays a crucial role in the overall UX. Slow, poorly performing apps can deter potential users. Hence, maintaining performance by limiting lookups and control numbers and concurrent data collecting and patching is beneficial.
- Accessibility: An inclusive design approach benefits a broader user base. It is essential to use plain English descriptions for ease of understanding by screen readers. Limiting moving elements and pop-ups and complying with WCAG for color contrasting improves accessibility.
The low-code tool offers various enhancements in creating applications. However, UX/UI improvements, performance optimization, and inclusive design are absolute essentials while creating applications.
Keywords
Inventory App, Modern Inventory App, Beautiful Inventory App, Power Apps, App Creation, Complete Inventory Solution, Innovative Inventory Application, Latest Inventory Management App, User-Friendly Inventory App, Advanced Inventory PowerApps
