- All of Microsoft
Master Canvas Apps: Expert Search & Filter Tips
Master Canvas App Search & Filter Techniques for Power Users!
Learn how to create and customize search bars and filters in Power Apps applications that allow your app users to quickly and efficiently find the information they need. Searching and filtering are essential features for organizing and navigating data in applications. By allowing users to search for specific items or filter based on particular criteria, you can enhance the usability and efficiency of your apps.

A step-by-step guide on how to implement search and filter functionalities includes creating a text input control, which serves as the search bar. Next, you establish a connection between the text input control and a search action responsible for filtering data based on user input. You must define the search function to filter data, usually using a 'Filter()' function.
Understanding Microsoft 365 Filtering and Search Features
Filtering and searching within Power Apps are crucial for creating a user-friendly environment. Effective implementation of these features helps users to sift through data and access what they need without unnecessary hassle. Especially in business environments where time is of the essence, well-designed search bars and filters empower users to work more productively.
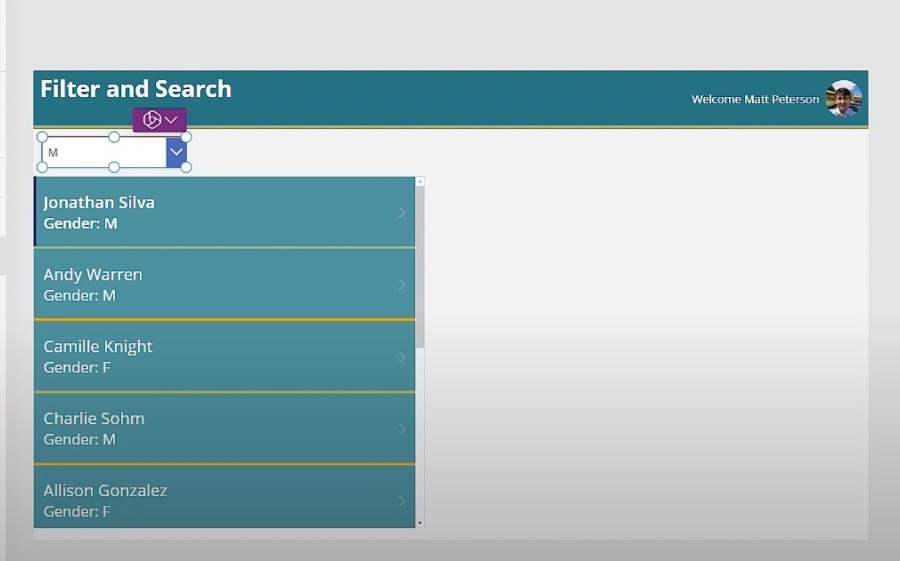
The filters can be customized to cater to specific fields like gender or status, and search bars can be programmed with considerations for case sensitivity or predictive text input. Also, by creating simple, intuitive user interfaces, developers can significantly improve data interaction within their Canvas Apps. The flexibility and power of Power Apps come to light when users can manipulate data in real-time with such search and filter options.
Developers can leverage Power Apps to create robust applications that are both powerful and user-friendly, providing a way for end-users to interact with and manage their data efficiently. With continuous updates and enhancements, Power Apps remain a top-tier choice for businesses looking to streamline their operations through custom applications.
How to Search and Filter with Canvas Apps Learn how to create and customize search bars and filters in Microsoft canvas applications that allow your app users to quickly and efficiently find the information they need.
- 00:00 - Canvas App Filtering and Search Introduction
- 00:58 - Setting up a Drop-Down Control for Gender Filtering
- 01:29 - Configuring the Drop-Down Control with Power FX Language
- 02:54 - Handling Unique Values in the Drop-Down for Gender Filtering
- 05:26 - Allowing Empty Selection and Resetting the Control
- 06:59 - Implementing Filter Criteria Based on Drop-Down Selection
- 16:43 - Combining Filtering and Search for Enhanced Data Navigation
Here's a step-by-step guide on how to implement search and filter functionalities in Canvas Apps:
- Create a Text Input Control: Add a text input control to your app's screen. This control will serve as the mechanism for users to enter their search terms. Position it appropriately so that it's easily accessible and visible.
- Connect the Text Input to a Search Action: Establish a connection between the text input control and a search action. This action will be responsible for filtering the data based on the user's input.
- Define the Search Function: Specify the search function that will be used to filter the data. The most common function is the Use function, which takes two arguments: the data source and the filter criteria. The filter criteria should be an expression that relates to the user's search input.
- Apply the Filter to the Data Source: Use the search action to apply the filter to the data source, which is typically a connected data table or collection. The filtered data will be displayed in the desired control, such as a data table or a gallery.
- Handle User Input: Implement event handlers for the text input control to capture user input changes. When the user enters text, trigger the search action and update the filtered data accordingly.
- Refine the Search Experience: Enhance the search experience by incorporating additional features such as auto-completion, case sensitivity options, and search history. These features can make searching more convenient and intuitive for users.
- Optimize Search Performance: Consider using the Use function for efficient searching when dealing with large datasets. This function is optimized for searching large collections and returns only the matching items, reducing the amount of data that needs to be processed.
By following these steps, you can effectively implement search and filtering functionalities in your Canvas Apps, allowing users to quickly find the information they need and navigate through your app's data with ease.

People also ask
How do I use the search function in canvas app?
To use the search function in a Canvas app within Microsoft Power Apps, you can use the Search function which filters a table to return records that contain a string in any of their columns. For example: Search(DataSource, TextInput.Text, "Column1", "Column2"). This will filter the DataSource based on input from a text input control over the specified columns.What is the difference between search, LookUp, and filter in Powerapps?
The difference between Search, LookUp, and Filter functions in Power Apps are as follows: - Search: Used to find records where the text matches any part of any column. It's not case-sensitive and can search for partial matches. - LookUp: This function finds the first record in a table that satisfies a formula and returns that record. It is typically used to search based on a specific condition and retrieve a single record. - Filter: This function is used to retrieve one or more records from a table that satisfy a specific condition. It allows more advanced and complex querying.How do I find the LookUp value in canvas app?
To find a LookUp value in a Canvas app, you utilize the LookUp function by providing the data source, a condition for evaluating records, and the field that you want to retrieve. For example: LookUp(DataSource, Condition, Field) where "DataSource" is the table you're searching in, "Condition" is the criteria that must be met, and "Field" is the specific column you want to extract the value from.How do I filter a LookUp column in Powerapps?
To filter a LookUp column in Power Apps, you can use the Filter function in combination with a specific condition that references the LookUp column within your data source. As an example, you might use syntax like: Filter(DataSource, LookUpColumn.Value = "Value to look for") to filter the records in which the LookUp column has a certain value.Keywords
Canvas Apps Search Function, Filter Canvas Apps, Canvas App Search Tips, Advanced Canvas App Filtering, Find Data Canvas Apps, Canvas App Search Queries, Canvas Power Apps Search, Optimize Canvas App Searches, Efficient Canvas App Filtering, Canvas App Data Retrieval Techniques
