
Power Apps (Model Driven) visual glossary
Unlock Power Apps Proficiency: Explore the Visual Glossary for Model-Driven Insights
Key insights

- Enhanced learning and onboarding: A visual glossary aids training for new users or experts by providing a quick reference to understand the functionalities, components, and Power Apps concepts.
- Improved collaboration: A shared understanding of key terms and concepts, as facilitated by a visual glossary, makes collaboration more efficient, especially in cross-functional teams.
- Documentation and support: Integrating a visual glossary into project documentation or support resources helps users self-serve when encountering unfamiliar terms or needing clarification on Power Apps tools and features.
- Accessibility: Visual glossaries cater to different learning styles, particularly helping visual learners or those struggling with textual information alone.
- Visual examples enhance comprehension: Providing visual examples of terms makes it easier for people to understand and remember concepts, especially where visual context is significant.
- Dowanload the Diagram Apps (Model Driven) visual glossaryl
Exploring the Importance of Visual Glossaries in Microsoft Model Driven Power Apps
Visual glossaries play a crucial role in the world of technology, especially within specialized applications like Microsoft Model Driven Power Apps. By providing graphical representations of terms and concepts, these glossaries significantly enhance comprehension and memory recall. Such tools are invaluable for training purposes, offering a quick reference that aids new users and subject matter experts alike in understanding complex functionalities and components.
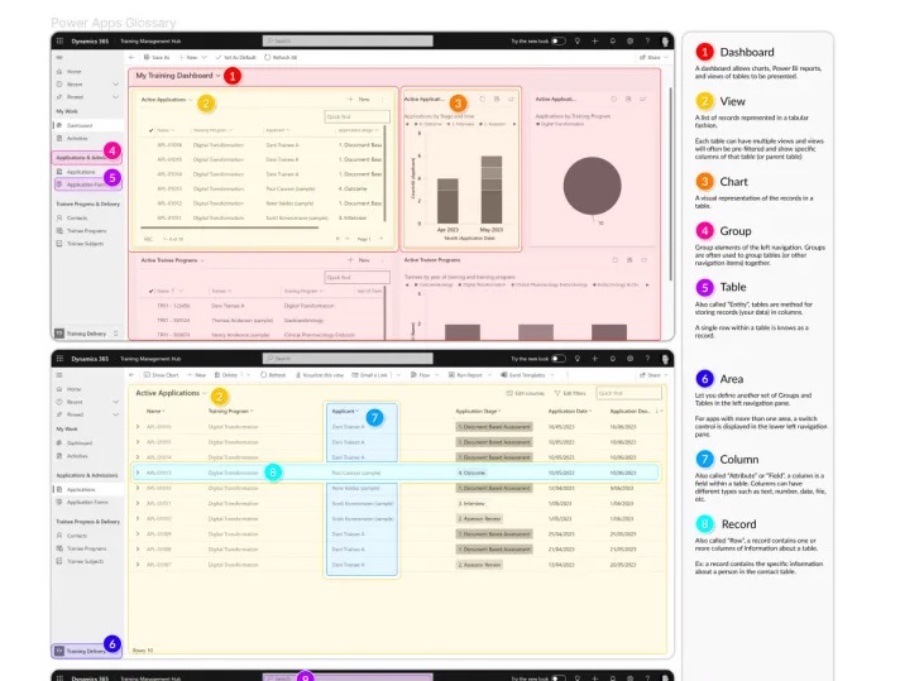
Power Apps (Model Driven) visual glossary This visual glossary is a list of terms and phrases (with their definitions) that are used when working with Microsoft Model Driven Power Apps. This glossary can enhance comprehension by providing visual examples of the terms, making it easier for people to understand and remember concepts, especially in fields where visual context is significant.
This visual glossary is a list of terms and phrases (with their definitions) that are used when working with Microsoft Model Driven Power Apps. This glossary can enhance comprehension by providing visual examples of the terms, making it easier for people to understand and remember concepts, especially in fields where visual context is significant.
- Enhanced learning and onboarding: A visual glossary can help in training new users or subject matter experts, offering a quick reference to understand the functionalities, components, and concepts critical to using a Model Driven App.
- Improved collaboration: When team members have a shared understanding of key terms and concepts, as facilitated by a visual glossary, collaboration becomes more efficient. This is particularly valuable in cross-functional teams where not everyone may be familiar with the terminology.
- Documentation and support: Integrating a visual glossary into project documentation or support resources can help users self-serve when they encounter unfamiliar terms or need clarification on the tools and features within such apps.
- Accessibility: Visual glossaries can make learning more accessible by catering to different learning styles, particularly for visual learners or those who may struggle with textual information alone.
Read the full article Power Apps (Model Driven) visual glossary

People also ask
What are model driven apps in power apps?
Model-driven app approach emphasizes the rapid integration of components into applications, encompassing elements such as dashboards, forms, views, and charts. This method allows for the creation of applications, ranging from simple to complex, with minimal coding required.What are the view types in model driven app?
In model-driven apps, views are categorized into Personal, System, or Public, and are associated with specific tables. Nonetheless, during the creation of a model-driven app, it is possible to select from these views. By default, all views are accessible within an app.What are the three design phases for model driven apps?
The development of model-driven apps is segmented into three primary phases: modeling business data, defining business processes, and constructing the app itself.What are the three important areas to focus on when creating model driven apps?
The foundation of constructing model-driven apps is anchored in three critical areas: modeling business data, defining business processes, and composing the app.
Keywords
Power Apps Visual Glossary, Model-Driven Apps Guide, PowerApps Model-Driven Terminology, PowerApps Visual Reference, PowerApps Glossary, Model-Driven PowerApps Visuals, PowerApps Model Guide, PowerApps Terminology Visuals