
Using Side Pane for Custom HTML in Model-Driven Apps
Maximize your Microsoft Dynamics CRM with custom HTML using Angular and Xrm.App.sidePanes.createPane method - Unleash the power of Angular!
In today's post by author Temmy Wahyu Raharjo, we explore how to create a custom web resource utilizing Angular to display it in the sidebar, with the help of the Xrm.App.sidePanes.createPane method. The post provides a detailed walkthrough of creating a custom web resource. It highlights the use of Angular project and acknowledges previous posts by Inogic on using Angular in Dynamics 365 CRM which, despite being from 2019, remain relevant and form the foundation of the current post.
Start by ensuring your machine has Node.js plus Angular, and an Angular project can be created. More information on creating an Angular project
You'll then need to install certain npm packages. All the changes made in the index.html file are highlighted, including the most important one on line 8 where ClientGlobalContext.js.aspx is imported. We also deploy Bootstrap 5 to enhance the aesthetics of the User Interface.
In the next steps, an app.service.ts component is created to use the retrieveMultiple method. The file app.component.ts is also adjusted correspondingly by creating two methods: getParameterByName and loadTable. These step-by-step instructions enable us to develop custom Angular apps from scratch.
In the last steps of the demo, we see how the app.component.html is completed. Important to mention is the need for changing the app.module.ts since the AppService components were added. Finally, note that running the “ng build” will create the dist folder.
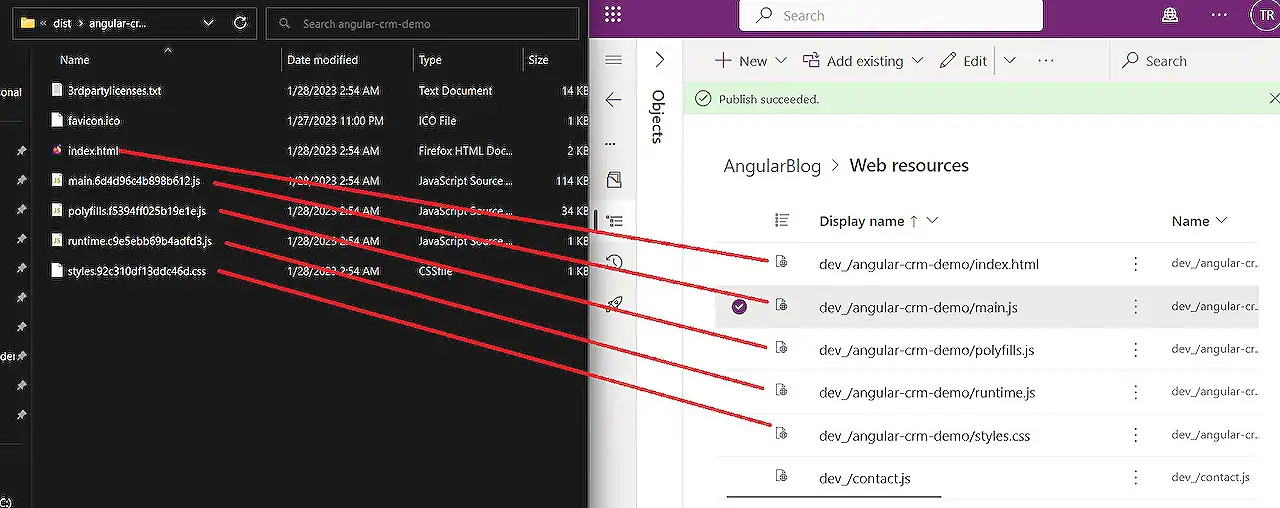
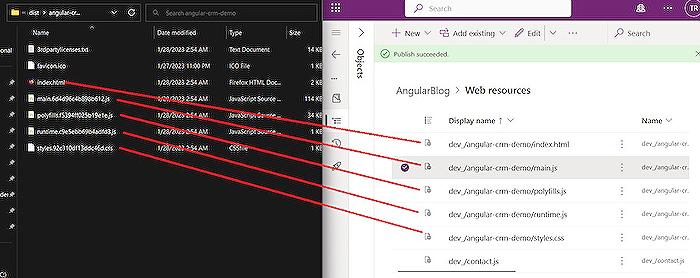
You will also find a step-by-step guide on how to modify the index.html to prepare for deployment and how to map the dist folder to the CRM web resource. You also demonstrated the impact of these modifications with a sneak peek into the result.
Lastly, to bind everything together, the author provides an insight into the JavaScript that was created. It utilizes Xrm.App.sidePanes.createPane which specifies the pane's details. You can navigate to almost anything upon the creation of your pane.
Temmy concludes the post with a link to the source code for the Angular project, inviting readers to explore and experiment with the tech details.
Insight into Model-Driven-Apps and Angular Integration
Model-Driven-Apps have come a long way, proving to be an efficient tool for coders around the globe and in varying industries. The ability to utilize Angular in creating custom web resources has opened up new possibilities. These platforms, in conjunction with other resources like Bootstrap for UI, provide a powerful toolset for those in need of creating complex, efficient, and aesthetically pleasing apps. Web development has become more adaptable and wide-reaching than ever before, with developers granted the freedom to customize their apps in a more desired and efficient manner.
Read the full article Model-Driven-Apps: How to use the side pane to show custom HTML

Learn about Model-Driven-Apps: How to use the side pane to show custom HTML
Model-driven applications facilitate quick and efficient app configuration. The content demonstrates creating a custom HTML web resource and showcases its implementation in the side pane. This side pane can be used to build custom applications using Angular, a popular JavaScript web development framework. Learning to develop these applications will require knowledge in specific areas.
The first requirement would be a good understanding and knowledge of Angular. There are many courses available online to learn Angular. Platforms like Coursera, Udemy, and Pluralsight offer comprehensive Angular courses for beginners as well as experienced developers.
Familiarity with Node.js is also required. Node.js is a JavaScript runtime that is required to create your Angular project. You can avail resources online to brush up Node.js skills too.
Next, understanding Bootstrap, a popular framework for designing websites and web applications, is crucial for making the User Interface beautiful. There are many online resources available that provide a detailed understanding of bootstrap.
Moreover, understanding APIs and how to use them can be beneficial. Web API is a framework for building HTTP services that can be accessed from various clients, like browsers and mobile devices.
Finally, learning how to use the XRM side panes. Microsoft's Documentation provides in-depth details on how to use XRM side panes in Model-Driven Applications.
- Angular Courses: Coursera, Udemy, and Pluralsight
- Node.js Courses: Coursera, Udemy, and Pluralsight
- Bootstrap Tutorials: Coursera, Udemy, and W3 Schools
- Web API Courses: Coursera, Udemy, and Microsoft's Documentation
- XRM Side Panes: Microsoft's Documentation
Learning about these technologies can provide you with the necessary skills to understand and use the Angular-based methods mentioned here effectively.
You can use the following resources to learn in detail about each technology. A mix of video lectures and hands-on exercises can be beneficial in understanding and mastering these skills.
Please note that for professionals, continuous learning and staying updated with the latest developments and changes in these fields is critical to getting the most value from their use.
Upon understanding these key areas, you would have a comprehensive understanding of creating custom applications using Angular. This knowledge can be easily applied to any other applications, taking into account the specific requirements.
Review the content of this blog and try to create applications on the same lines. It will not only enhance your learning but also provide hands-on experience.
More links on about Model-Driven-Apps: How to use the side pane to show custom HTML
- Creating side panes using client API - Power Apps
- Aug 3, 2023 — This example shows how to display a webresource in the side pane. A custom html page is opened in a side pane where the default header is ...
- Model-Driven-Apps: How to use the side pane to show custom ...
- Jan 28, 2023 — Today we will learn how to create a custom web resource (HTML) using Angular, and show it in the side pane using Xrm.App.sidePanes.
- App Side Panes in Model-Driven Apps
- Apr 3, 2022 — Developers can utilize this pane to display information to a user, such as lists, records, and pages. Note, according to the documentation, this ...
Keywords
Model-Driven Apps, Custom HTML, Side Pane, App Customisation, Using HTML in Apps, Model-Driven App Guide, HTML Side Pane, Custom Apps Design, HTML in Model-Driven Apps, Display Custom HTML