Customize SharePoint List Buttons with Easy Formatting
Customize SharePoint List Buttons with JSON Formatting!
Have you ever wanted to change the standard toolbar buttons like New, Edit, or Share in SharePoint or Microsoft Lists? With the new SharePoint List Formatting capabilities, you can! By using JSON, it's possible to alter button text, hide them, or move them to the overflow area.

Customizing SharePoint lists is now more dynamic, especially with being able to conceal certain elements when SharePoint lists are employed as the backend for Power Apps canvas applications. This can prevent users from bypassing the intended use of Power Apps by hiding the New and Edit buttons directly within the list.
To start modifying SharePoint List Toolbar buttons with List Formatting, one should understand JSON's fundamentals. One must have access to the SharePoint List View and the necessary permissions to alter list settings. Opening the List Formatting options is then required to input the desired JSON code for customization.
- Understand the Basics of JSON Formatting: Familiarize yourself with JSON syntax.
- Access SharePoint List View: Navigate to your intended list on your SharePoint site.
- Open List Formatting Options: Through the settings gear icon, select “List settings” and pick the view you wish to alter.
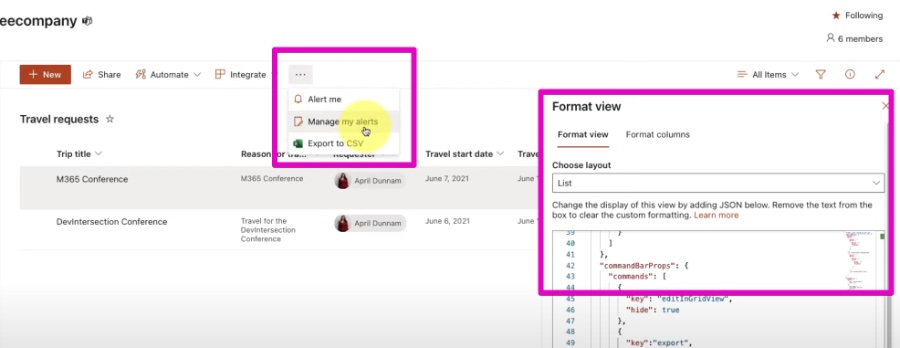
You'll need to find the “Format current view” option to edit the View Formatting JSON. Customizing Toolbar Buttons then involves defining styles, actions, and visibility using various JSON properties. Conditional Formatting can also be applied to change appearances based on certain conditions.
- Edit the View Formatting JSON: Look for and click on "Format current view".
- Customize Toolbar Buttons: Use JSON properties to define styles and actions.
- Apply Conditional Formatting: Optionally tweak the button's look using conditions.
Afterward, preview your changes and save to apply them. Testing the Toolbar Buttons is crucial to ensure functionality. In case of issues, reviewing your JSON for errors is necessary. Sometimes, complex customizations may need advanced solutions beyond List Formatting.
- Preview and Save Your Changes: Check the live preview and then save.
- Test the Toolbar Buttons: Make sure they work as expected after saving.
- Troubleshooting: Verify JSON structure and logic if there are issues.
Lastly, always stay informed on SharePoint updates as Microsoft frequently enhances its features. This may introduce new properties or capabilities relevant to SharePoint List Formatting. It’s important to adjust and backup your current view settings before making significant adjustments to your SharePoint Lists.
Enhancing the functionality of SharePoint Lists and Microsoft Lists with SharePoint List Formatting allows for greater customization options to tailor the user experience. Following the steps above provides a starting point to modify toolbar buttons and embrace the new capabilities offered by current SharePoint updates. However, the methods described constitute just the fundamental guidelines, and more complex requirements could require additional solutions or adaptations according to the SharePoint environment.
Exploring SharePoint List Formatting
SharePoint List Formatting offers an advanced way to customize list views in SharePoint and Microsoft Lists using JSON. This transformational feature elevates user experience by allowing custom layouts, conditional visibility, and styling of the toolbar buttons. Users can now integrate shareable content more seamlessly within the SharePoint framework and ensure a more streamlined workflow that aligns with organizational standards and practices.

People also ask
How to add buttons in a Microsoft or SharePoint list with list formatting?
To add buttons in a Microsoft or SharePoint list using list formatting, you can utilize the JSON formatting feature. You'll need to go to the list settings, select the column you wish to format, and then input the appropriate JSON code to create a button. The JSON object can define attributes like the button text, action, and styling. You can specify actions such as triggering a flow, editing a form, or calling a web URL directly from the button.
How do I change the appearance of a list in SharePoint?
Changing the appearance of a list in SharePoint can be done through various options. You can modify views to define how items are displayed, use column formatting to change how individual columns look like, or apply overall list formatting to customize the entire list's appearance. SharePoint offers a range of predefined themes and designs that you can apply, or you can create custom styles using list formatting with JSON.
What are the different types of buttons in SharePoint?
In SharePoint, different types of buttons can be created using list formatting, such as command buttons, link buttons, or icon buttons. Command buttons can initiate SharePoint or Power Automate actions. Link buttons act as hyperlinks to different pages or items. Icon buttons use icons to offer a visual touch to an action or link.
How do I change the icon on my Microsoft list?
To change the icon on your Microsoft list, click on the list settings, and find the column where the icon is located or should be placed. Use column formatting to modify the field's JSON to specify a different iconName property, selecting from the available icons in the Fluent UI icon library or other supported sets.
Keywords
SharePoint List Formatting, Customize SharePoint Toolbar Buttons, SharePoint List Customization, Modify SharePoint List Buttons, SharePoint List Toolbar Customization, SharePoint Button Formatting, SharePoint Custom Toolbar, SharePoint List Interface Enhancement, Customize List Buttons SharePoint, SharePoint Toolbar Button Modification