Guide to Crafting Modern Filter UIs in Power Apps
Learn to Craft Modern Filter UIs in Power Apps for Enhanced Gallery Responsiveness. Join Now!
Key insights
- Modern UI/UX Design: Learn to design a custom and modern Filter UI suitable for responsive and static galleries in PowerApps.
- Detailed Walkthrough: This video serves as the second part of the Modern PowerApps Design Walkthrough, building on previously introduced concepts.
- Video Content Structuring: Includes segments on Responsive Filter Layout, Sequence Function, Active Filter Counter, and more.
- Exclusive Resources: Accessible download links for apps, flows, and components, exclusively for Patreon and YouTube members of the Tolu Victor Community.
- Community Engagement: Opportunity to join the Tolu Victor Community on platforms like Patreon and YouTube for further learning and resources.
Understanding the Modern Filter UI in PowerApps
The focus of this tutorial is on enhancing the user interface and user experience in PowerApps by creating a state-of-the-art Filter UI. This type of interface is pivotal for improving navigability and aesthetic appeal in application design, making apps more intuitive and accessible to users. The walkthrough addresses both responsive and static gallery contexts, helping developers understand when and how to implement each effectively.
In the latest YouTube video by Tolu Victor, titled "How to Design a Modern Filter UI in Power Apps," viewers are treated to an in-depth tutorial that explores advanced user interface design within Power Apps. This presentation marks the second installment in a series dedicated to enhancing app aesthetics and functionality.
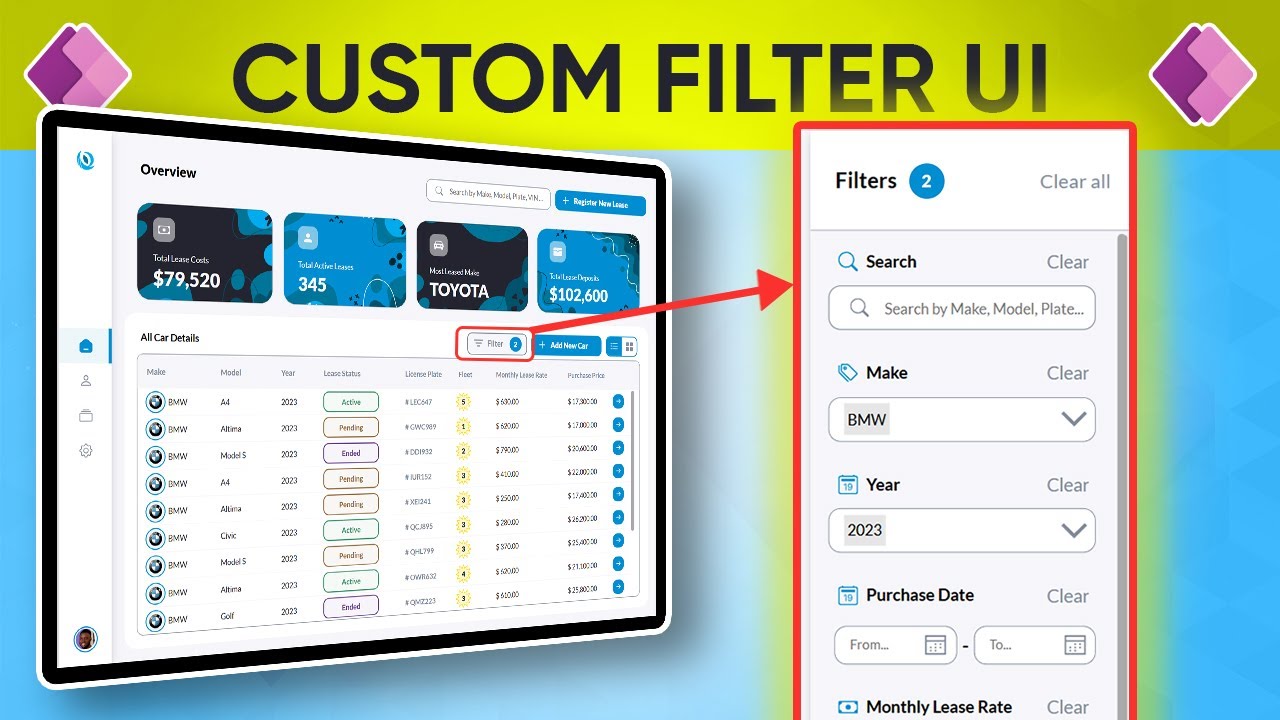
The video specifically focuses on creating a sophisticated Filter UI that enhances the user experience in gallery views. It provides detailed steps for crafting both a responsive and a static gallery filter. This capability is crucial for developers looking to improve app navigability and visual appeal.
The content is well-organized, beginning with an introduction and a brief demonstration. Key highlights include crafting a responsive filter layout, implementing a sequence function, and integrating an active filter counter. These elements are crucial for developers focusing on responsive design and dynamic content in their apps.
Moreover, Tolu Victor extends an exclusive offer to his followers, providing downloadable apps, flows, and components featured in the video. This opportunity is available only to members of his Patreon and YouTube channel, illustrating a community-focused approach to sharing knowledge and resources.
- The tutorial begins with a straightforward introduction that sets the stage for the subsequent detailed walkthrough.
- Viewers learn to create both static and dynamic gallery filters, crucial for apps that require adaptable interfaces.
- The video also covers advanced topics like the active filter counter and sequence function, adding depth to the viewer's understanding of Power Apps.
Tolu Victor encourages his viewers to join his community on various platforms to access additional resources and exclusive content. This approach not only fosters a learning environment but also enhances the relational ties within his digital following.
Expanding on "Modern Filter UI Designs in Power Apps"
Tolu Victor's emphasis on modern filter designs in this area is particularly relevant. Filters streamline user interactions, allowing for quicker access to necessary data without navigating through irrelevant information.
Moreover, the ability for developers to customize these filters in both static and responsive layouts ensures that applications can cater to varying screen sizes and device orientations, a must in todayovary diverse tech landscape.
The use of sequence functions and filter counters, as youtlined in Victor's tutorial, further enhances the interactive element of apps. These aspects ensure that users are not just passive viewers but active participants in data handling.

People also ask
How to create a filter in Power App?
Answer: "To create this filter in a Power App, I would set up the filter to include either all tasks that are pending or those that are complete."
How to get modern controls in power apps?
Answer: "To enable modern controls and themes in your Power App, go to the command bar and select Settings > General. Then, from the Preview tab, activate the toggle for Modern controls and themes to 'On'."
What is the difference between LookUp and filter in Powerapps?
Answer: "In PowerApps, the Filter function is used to find records in a table that meet specific criteria, allowing you to keep the records that match and exclude those that do not. In contrast, the LookUp function searches for the first record in the table that meets the criteria."
How to make PowerApps Gallery responsive?
Answer: "To make a PowerApps Gallery responsive, adjust its height to 'parent.templateHeight' and its width to 'parent.width'."
Keywords
Power Apps UI design, Modern Filter UI design, Power Apps filter tutorial, Designing UI in Power Apps, Power Apps user interface tips, Customize Power Apps UI, Power Apps filter guide, Create filter UI Power Apps