Power Apps Custom Validation: Step-by-Step Guide
Master Power Apps Custom Validations: Enhance Forms with Expert Tips & Techniques!
Key insights
- Discover how to enhance user experience and data integrity in Power Apps Modern Forms by implementing custom validations.
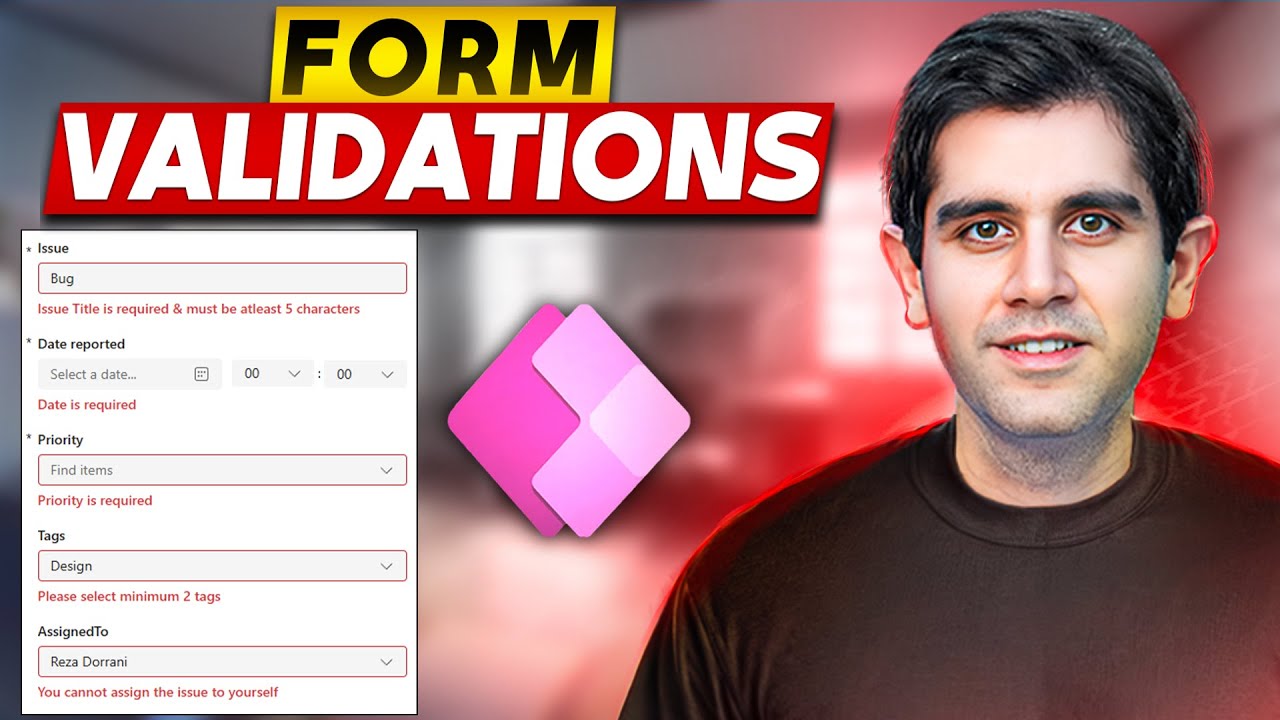
- Learn to use modern controls and the ValidationState property to visually indicate errors and display custom error messages.
- Cover essential validation scenarios such as required field checks, length restrictions, date validations, and combo box validations.
- Explore triggering validations manually, specifically on button clicks to ensure data accuracy before form submission.
- Gain practical insights with a demonstration on connecting Modern Form to a Modern Table for streamlined data management.
Deep Dive into Custom Validations in Power Apps Modern Forms
In the digital age where data integrity is paramount, Power Apps Modern Forms provides robust tools for ensuring data accuracy through custom validations. These validations not only enhance the user experience but also play a crucial role in maintaining the quality of data. By leveraging features like the "ValidationState" property, users can visually identify errors instantly which boosts usability significantly.
The tutorial detailed user-friendly approaches to apply diverse validation checks across various form elements. This includes simple requirements like field completion to more complex checks such as validating dates and handling multiple selections in combo boxes. Such thorough validation processes are essential in preventing erroneous data submissions and ensuring that only accurate data is stored in databases.
Moreover, the ability to trigger these validations on specific actions like button clicks adds an additional layer of customization allowing for flexible yet secure data handling practices. This ensures that validations are performed exactly when needed, enhancing the overall efficiency of form handling within Power Apps. Connecting these forms to modern tables further simplifies the data management process, creating a seamless flow of data across platforms.
Overall, mastering custom validations in Power Apps Modern Forms equips users with the tools needed to manage data effectively in a dynamic business environment, making it an indispensable skill in modern application development.
Overview of Custom Validations in Forms
This video tutorial by Reza Dorrani dives into the world of custom validations within forms, focusing on enhancing user interaction and data accuracy in Power Apps. The session starts with a brief introduction to the importance of custom data validations and their impact on modern digital forms.
The practical application of these custom validations is explored through various common scenarios, such as required field checks and restrictions on data input like character length and date entries. Additionally, complex validations for combo boxes and lookup fields are discussed, broadening the practical applicability of these techniques.
Essential Tools and Properties
Dorrani introduces the "ValidationState" property, a tool in Power Apps used for visually indicating errors. This feature enhances user feedback by highlighting problematic fields, making it easier for users to identify and correct mistakes.
Error handling capabilities are further expanded with custom error messages, which not only guide users more effectively but also enrich the form’s interactive quality. Dorrani also explains the process of triggering validations, particularly through a button click, which ensures data integrity before submissions.
Practical Demonstrations and Usage
The tutorial features a demonstration segment where validations are actively applied in a modern form, showcased through a provided Power App link. Various validation scenarios are deployed, such as text input checks and single-select combo box validations, solidifying the theoretical knowledge discussed earlier.
As the session progresses, viewers learn about multi-select combo box validations and specific data column settings that facilitate the correct entry of dates and lookup values. The tutorial culminates with a crucial walkthrough on how to ensure all validations are fulfilled before form submission, emphasizing the safeguarding of data quality.
Conclusion
Reza Dorrani’s tutorial offers a comprehensive look into custom validations in modern forms, utilizing Power Apps to ensure robust data integrity and enhance user experience. This guide is not only a resource for developers looking to refine their skills but also for organizations aiming to improve their data handling practices in app developments.
Further Insights on Custom Validations in Forms
Custom validations serve as critical tools for maintaining data accuracy and operational efficiency in automated form processing. By enforcing specific rules on data entry, organizations can prevent invalid data from corrupting their systems or causing process failures. These validations help in stipulating essential conditions that data must meet, thus facilitating a smoother, error-free interaction for users.
The application of custom validations transcends basic form usage; it extends to complex enterprise applications where data integrity is crucial. In environments where decisions are data-driven, ensuring every piece of information is accurate and timely validated can significantly bolster decision-making processes.
Moreover, the dynamic nature of modern forms allows for integrations with various databases and applications, further emphasizing the need for robust validation systems. These systems are not just preventive measures but also act as gatekeepers, ensuring that every data transaction or entry aligns with business rules and compliance standards.
From improving user experience by providing immediate feedback on errors to preventing backend errors that can escalate into bigger issues, custom validations form an integral part of modern software development. They are essential in developing applications that are not only functional but also resilient in handling data in a way that supports business growth and service excellence.
With ongoing advancements in digital form technology and increased emphasis on data-driven strategies, the role of effective validation mechanisms continues to grow. For developers and businesses alike, investing time to understand and implement these validations can lead to significant improvements in application reliability and user satisfaction.

People also ask
## Questions and Answers about Microsoft 365"How to add validation in Power Apps form?"
Answer: To ensure a required text input field is validated, it must be populated before the form submission is allowed. This can be achieved by placing a Submit button beneath the form. Add the following code to the OnSelect property of this button to manage the submission with the help of the variable locIsFormSubmitted, which tracks the form's submission status.
"How to customize Power Apps form?"
Answer: Navigate back to the Power Apps Studio. Under the settings, select the display option to access customization settings.
"What is the range of text input numbers in Power Apps?"
Answer: Each list includes a single-line text column that is configured to permit no more than 30 characters. Additionally, there's a number field that is set to only accept numbers within a range of 1-20.
"How to check if datepicker is empty in Power Apps?"
Answer: In Power Apps, to check if a datepicker tool is empty, you can utilize functions like IsBlank() or IsBlankOrError(). Here, 'NameOfDateColumn' would be the identifier for your corresponding date & time column from a SharePoint list.
Keywords
Custom Validations Power Apps, Power Apps Modern Forms Tutorial, Power Apps Validation Guide, Modern Forms Customization, Power Apps Form Validation, Custom Validations Tutorial, Power Apps User Input Validation, Modern Forms Validation Techniques