- All of Microsoft
NEW Drag & Drop Controls into Power Apps Responsive Containers
Discover Power Apps Drag & Drop for Responsive UI: Seamless Controls Placement!
Key insights
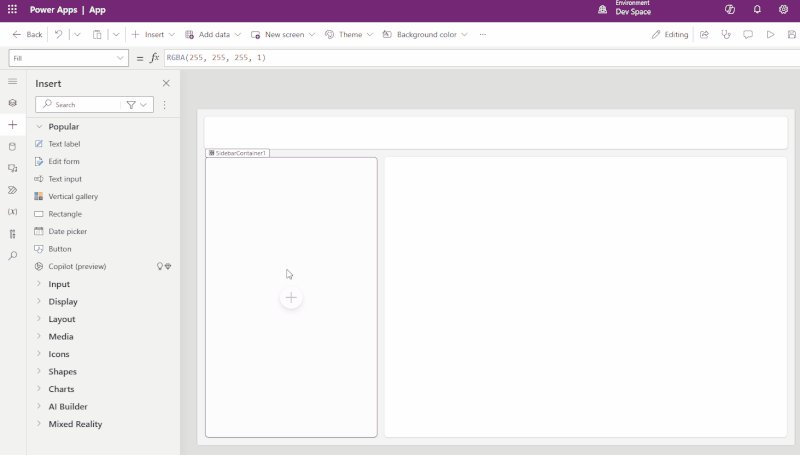
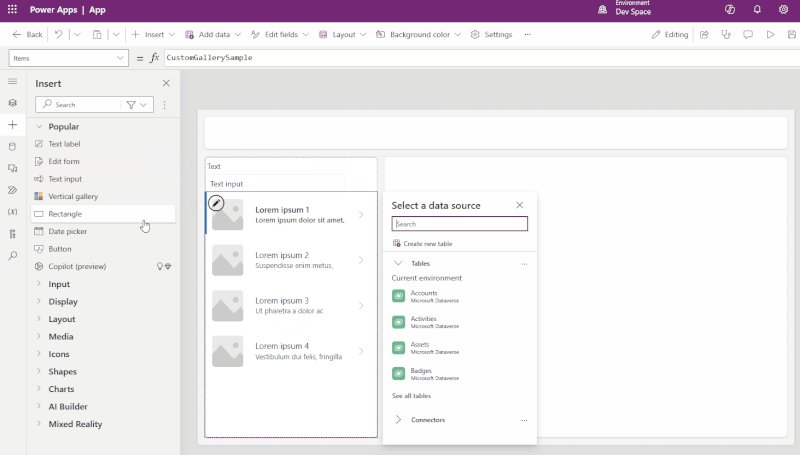
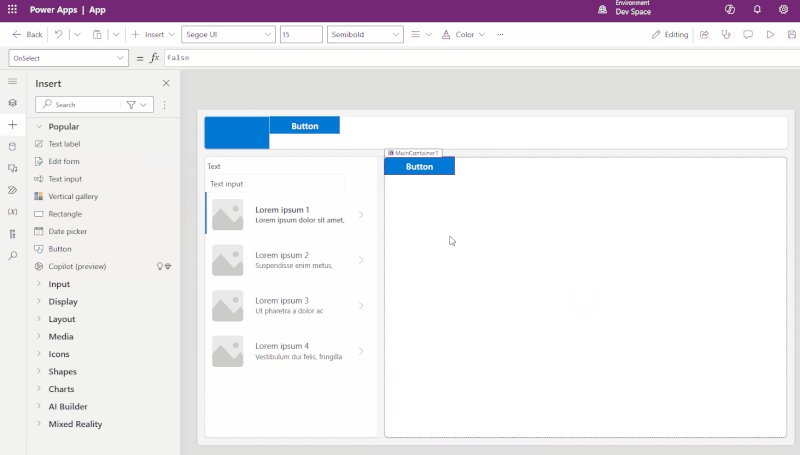
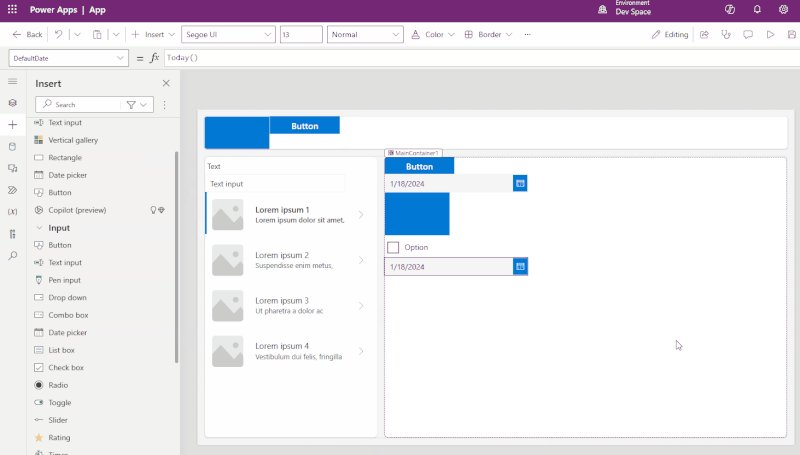
The latest update in Power Apps introduces a convenient feature for building responsive user interfaces (UIs); users can now insert controls into Responsive Containers Verion Authoring Version: 3.24013.10 simply by using drag and drop. This enhances the design process significantly by providing a more straightforward and adaptable way to construct UIs compatible with various devices.

Key Features of Responsive Containers:
- Scalability: They adjust size and layout to fit the screen, keeping the UI orderly.
- Flexibility: You can tailor control arrangements within the container for different devices.
- Consistency: Users enjoy a uniform experience across diverse platforms using your app.
Types of Responsive Containers:
- Horizontal Containers: Organize controls side-by-side for a linear display of content.
- Vertical Containers: Stack controls for a hierarchical content layout.
- Split Containers: Split the screen into sections for an organized UI.
Using Responsive Containers Effectively:
- Utilize properties like "Stretch" and "Fill" to adapt the container to the screen.
- Group controls to maintain layout cohesiveness during size changes.
- Implement screen size rules to alter properties or control visibility.
Developing separate layouts for different devices might be necessary for complex designs, ensuring precise control over UI presentation. Testing your Power App on various devices is crucial to confirm consistent responsiveness and usability. These containers serve as a cornerstone for producing intuitive interfaces that provide a reliable and pleasant user experience across multiple devices and screen sizes.
Extending Power Apps Responsiveness
Creating responsive UIs with Power Apps is more accessible with the new feature that provides a user-friendly way to construct and organize UI elements across various devices. By employing responsive containers, developers can build apps that maintain a consistent look and feel, regardless of the user's device. The scalability, flexibility, and consistency offered by these containers translate into a more intuitive and adaptable design process. Developers should utilize container properties strategically, group controls for cohesion, and embrace screen size rules to fully exploit the feature, ensuring their apps are functional and engaging for all users. Continual testing is vital to guarantee that the apps perform well, reinforcing the goal of a seamless user experience. Power Apps' latest update simplifies the development of responsive and professional-grade applications, democratizing app design for developers at all skill levels.
Power Apps introduces a new feature allowing the intuitive insertion of controls into Responsive Containers through a drag-and-drop interface. This enhancement simplifies the creation of adaptable user interfaces within Power Apps that are optimized for varying screen sizes and devices. By providing this functionality, Power Apps enables developers to build applications that are accessible and user-friendly across multiple platforms, be it desktops, tablets, or smartphones.
Responsive containers come with key benefits like scalability, which ensures that the user interface is well-organized and functional on different devices by automatically adjusting size and layout. Additionally, the flexibility offered by these containers allows for custom layouts, tailored to specific screen sizes or devices. Most importantly, responsive containers help maintain a consistent experience across various platforms, so users can interact with the Power App comfortably, irrespective of the device they use.
There are several types of responsive containers within Power Apps. Horizontal Containers align controls side-by-side, which is useful for linear content representation. Vertical Containers stack the controls, making it ideal for hierarchical data display. Split Containers segregate the app screen into sections, fostering an organized layout for different elements within the user interface.
To use responsive containers effectively, developers should utilize specific properties of containers such as "Stretch" and "Fill" to dictate how they behave based on screen space. Strategically grouping controls within these containers can manage their layout and ensure cohesive interaction as the container resizes. Implementing screen size rules can further tailor the user experience by modifying container properties or control visibility according to the device's screen size.
For intricate layouts, separate designs for various device types may be considered to allow for more precise control over how the UI is presented. Lastly, it’s crucial to conduct extensive testing across a range of devices and screen sizes to ensure the responsiveness and usability remain uniform, providing users with a reliable and pleasant experience when using the Power App.
By integrating responsive containers into your Power Apps development, you're poised to craft user interfaces that transition smoothly between devices, ensuring the satisfaction and productivity of your users.

People also ask
How do you enable drag and drop in canvas based power apps with PCF?
Can you drag and drop in power apps?
Yes, you can implement drag and drop functionality in Power Apps. However, as of the last knowledge update, this is not an out-of-the-box feature and requires custom development, often using the Power Apps Component Framework (PCF).How do I make a PowerApps component responsive?
To make a PowerApps component responsive, you should use relative positioning and size properties rather than fixed dimensions. Utilize the container control's flexible width and height properties to ensure components resize according to the screen size. Employ visibility functions to show or hide elements based on the screen size or orientation.How do I make a responsive pop up in PowerApps?
To create a responsive pop-up in PowerApps, you should design the pop-up to be a group of controls with a container that has a semi-transparent background. This container can cover the entire screen to give the effect of a pop-up. For responsiveness, make sure the width and height of the pop-up are relative to the parent screen or container so that it adjusts to device orientation and screen resolution changes. Use context variables to control the visibility of the pop-up.
Keywords
PowerApps Responsive Containers, Insert Controls Drag Drop Feature, Power Apps UI Design, PowerApps Container Control, Responsive Design PowerApps, Drag and Drop PowerApps Update, PowerApps Responsive Layouts, Customizing Power Apps Interface, PowerApps Canvas Responsive Controls, Power Apps Container Component
