- All of Microsoft
Improve Power Apps UI/UX like SharePoint (Part 2)
Boost your Power Apps UI/UX with SharePoint inspiration. Learn key concepts and tips for enhanced end-user experiences on Power Platform.
Revamping Power Apps for Enhanced UX/UI Similar to SharePoint
Power Apps exists as a transformative tool, yet the cookie-cutter aesthetic can quickly become monotonous. Andrew Hess addresses this issue in his newest video, focusing on enhancing the user interface and user experience (UI/UX)here.
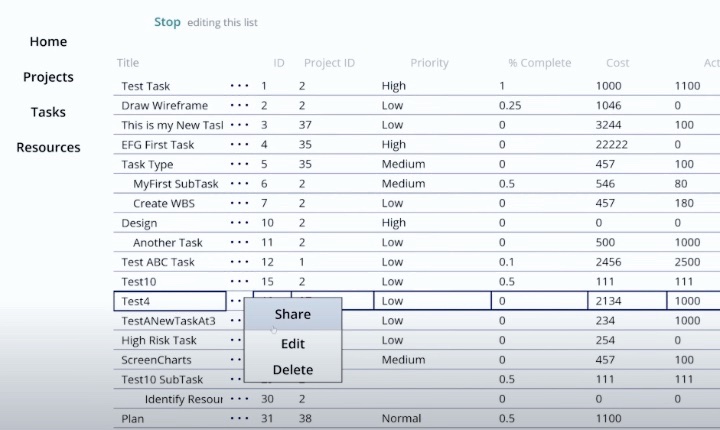
He talks about adding functions such as edit and delete, influenced by the classic SharePoint's UI/UX design. Following an introduction, Andrew delves into technical aspects like creating delete and share buttons and adopting an email template.
He takes viewers through the specifics of writing HTML for the email and the common mistakes that occur during the process. The goal is to ensure an optimal email output.

Focusing on End-User Experiences
Andrew emphasizes constructing user-centric applications, an essential aspect of any low code software. The user interface directly impacts a user’s initial impression of the application. Appealing visual elements increase the chances of user adoption.
However, accessibility is similarly crucial. For users with visual impairments, the application should support speech to text conversion for seamless usage. The video shares tips for upgrading UI designs by taking inspiration from other applications on the web.
Andrew doesn't limit his guide to Power Apps, but encourages developers to search across platforms. He notes that powerful results are possible even with low-code platforms.
Utilizing HTML Control
One of Andrew's key suggestions is utilizing HTML Control. This enables developers to add more web-friendly fonts to their software, along with features like box shadows. He demonstrates this via a code snippet, showing how he incorporated this into his canvas app.
Andrew also discusses UI aspects like in-app notifications to inform users about completed processes or changes in network connections. For apps with offline functionality, users could be alerted upon detection or loss of network connectivity.
Another vital aspect is having responsive applications using containers that enable users to navigate easily across different devices and screen sizes, ensuring an optimal UX irrespective of the device used.
Performance and Accessiblity
Performance is a key determinant of user experiences. Slow applications can cause users to abandon them due to frustration. Incorporating good UI can help to notify users about the loading times, hence improving the overall experience.
A great tip here is to limit the number of LookUps in an application. High LookUp numbers correlate with slower app speeds, particularly if the gallery shows a multitude of records. Andrew also suggests minimizing control numbers and conducting data collection and patching concurrently for performance enhancement.
Emphasizing an inclusive approach in design, the video covers screen reader compatibility, adherence to WCAG color contrasting guidelines, naming conventions, and limiting moving elements for an accessible and user-friendly application.
General Remarks
Power Apps serve as a formidable platform to create customized apps that streamline business processes. However, default designs may pose UX/UI challenges. Learning from other platforms and incorporating enhanced features can elevate the user experience, making for a happier, more engaged user base.

Learn about Improve Power Apps UI/UX like SharePoint (Part 2)
A YouTube video titled "Improve Power Apps UI/UX like SharePoint (Part 2)" brings to light the significance of User Interface (UI) and User Experience (UX) in apps development on Power Platform. This entails how an application visually interfaces with its users and how these individuals interact with it. The video provides valuable insights, tips, and tricks for improving your App’s UI from Classic SharePoint look and feel. It also educates on creating functional buttons like Edit, Delete, and Share.
The video underscores the essence of good UI in App development. Tips for enhancing UI include using the HTML Control in your app. This control allows for much more browser-supported fonts and features like box shadows. Another pointer is ensuring proper communication of app processes with users - for instance, displaying notifications when a process completes. And finally, the use of containers in your apps eases the development of responsive apps usable on multiple devices with varying screen sizes.
Another critical factor in the user experience of an app is its performance. A slow-performing app hampers user experience, affecting the adoption rate of the app. One useful tip to improve performance within Power Applications is limiting the number of LookUps. Reducing the number of controls in your app also improves performance by demanding less memory.
Understanding the need for inclusivity in design and development, the video also emphasizes on accessibility, a key component to improving the user experience of apps. There's a need for you as a developer to consider everyone, including people with visual impairments, while developing your app. Naming screens using plain English descriptions and spacing helps screen readers understand and read the name of the screen. Limiting the use of moving elements and pop-ups and complying with WCAG for colour contrasting are also vital to making apps more accessible.
This YouTube tutorial is a comprehensive guide to the effective usage of Microsoft Power Platform for App development. The video gives a blend of theory and practical examples that will help you navigate the tools and features available in the platform.
The takeaway from this video is that your focus should be on the end-users of your application while developing apps on Power Platform. Their preferences and their experience should guide the design and development of your application.
The fascinating concept of the low code software development on Power Platform demonstrated in the video allows for versatility and inclusivity in app development. The pointers and tips shared will play a crucial role in helping you build apps that will have a high adoption rate and provide an enjoyable experience to the users.
More links on about Improve Power Apps UI/UX like SharePoint (Part 2)
Keywords
Improve Power Apps UI, Power Apps UI/UX, SharePoint Power Apps, Power Apps UX Design, SharePoint UI/UX Design, Enhance Power Apps Interface, SharePoint Apps UI Improvement, Power Apps User Experience, SharePoint User Interface, Optimizing Power Apps UI/UX.