- All of Microsoft

Disable Cells Using Power Apps Grid Customizer Control
Dianamics PCF Lady | Microsoft MVP | Blogger | Power Platform Community Super User | 👩💻 Dynamics 365 & PowerPlatform Developer | ORBIS AG
Disabling controls on a form is a top requirement for model-driven apps projects. Of course this logic needs to be enforced on grids too. Right now on views we
Disabling controls on a form is a key requirement for model-driven apps projects. This logic also needs to be applied to grids. Currently, we can use Editable Grid or the Power Apps Grid standard PCFs to modify the data, where we can decide if the grids are editable or not. However, it is a complete decision: all columns on editable or not. To customize specific columns, or to disable some cells based on dynamic conditions (which may be based on other cells), we can use JavaScript WebResources.
Introduction Disabling controls on a form is a crucial requirement for model-driven apps projects. This logic should also be enforced on grids. Currently, in views, we can use the Editable Grid or the Power Apps Grid standard PCFs to edit data and set whether the grids are editable or not. However, the current options are limited to setting all columns as editable or not. To disable specific columns or cells based on dynamic conditions, we can utilize JavaScript WebResources.
Disabling Cells Using JavaScript WebResource To disable specific columns or cells in grids, we can use JavaScript WebResources and the GridCell SDK. By customizing the "OnRecordSelect" event using the Events tab, we can register a function that utilizes the GridCell sdk's setDisabled method to disable specific columns or cells based on dynamic conditions. This approach works for both Editable Grid and Power Apps Grid.
Limitations of Form Scripting There are certain cases where form scripting is not effective in disabling cells:
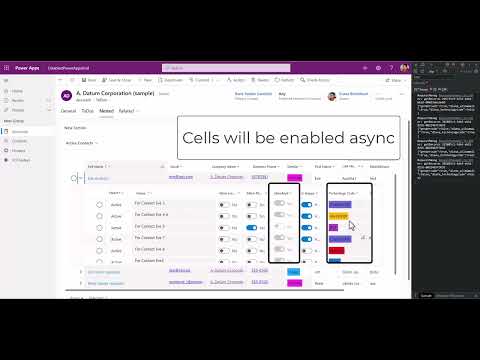
Dashboards: Using Power Apps Grid inside dashboards does not allow attaching grid events, making it impossible to use scripting in this scenario. Async Events: When the condition to disable cells is based on columns not present in the view, we need to fetch the data first. However, using the OnRecordSelect event to fetch the missing data and disable cells when the promise returns does not work reliably for both Editable Grid and Power Apps Grid. Disabling Cells in Nested Power Apps Grids: Disabling cells for nested Power Apps Grids does not work reliably, as the nested grid functionality is not yet fully supported.
More on Disabling Controls in Model-Driven Apps
Model-driven apps projects frequently necessitate the disabling of form controls. This setting is intended to maintain data integrity by preventing uncontrolled edits. Currently, controls on the grid can either be entirely editable or entirely disabled. What is needed, however, is a system where specific columns or cells can be selectively disabled based on dynamic conditions. To address this, JavaScript WebResources can be utilized for customizing the disabling rules on the "Events" tab.
Read the full article Disable Cells Using Power Apps Grid Customizer Control

Learn about Disable Cells Using Power Apps Grid Customizer Control
The Power Apps Grid Customizer Control enables disabling of controls on forms, as well as on grids. This can be done through the Editable Grid or the Power Apps Grid standard PCFs, which allow for all columns to be set to editable or not. To customize this further, there is the “Events” tab, which allows the “OnRecordSelect” event to be registered and used with the GridCell sdk: setDisabled. This allows for specific columns to be disabled, as well as for cells to be disabled based on dynamic conditions. JavaScript WebResources can be used to customize this further. This works for model-driven apps, as well as for other components.
More links on about Disable Cells Using Power Apps Grid Customizer Control
- Power Apps grid control
- Apr 19, 2023 — A control for use with Power Apps that lets users view, open, and edit records from a view or subgrid.
- Customizer Control on new Power Apps Grid
- Solved: Is there any documentation on what this does? It seems pretty exciting, but I can't find anything . The dialog gives instructions on defining.
- Power Apps read-only grid control
- Apr 19, 2023 — The Power Apps read-only grid control lets users view and open records from views and subgrids. The control supports the latest Microsoft ...
- Make model-driven app views and grids (lists) editable by ...
- Apr 19, 2023 — Learn how to use the editable grid custom control. ... Configure Property "Group by Column" dialog box, select Disabled, and then select OK.
- Customize the editable grid control - Power Apps
- Sep 23, 2022 — The Power Apps grid control uses modern Microsoft Fluent controls to allow users to see and edit values in grid cells.
- Reporting capabilities in Dynamics 365 Business Central
- 19 hours ago — Disable Cells Using Power Apps Grid Customizer Control ... Disabling controls on a form is a top requirement for model-driven apps projects. Of ...
- Diana Birkelbach's Post - Power Apps Grid Control
- New Power Apps grid cell customizers provide easy way to customize the grid UI. You can render your own custom react control in grid cells and headers.
Keywords
Disable Cells, Power Apps Grid Customizer Control, Editable Grid, Power Apps Grid, JavaScript WebResources, GridCell SDK